Install Chatlio on NextJS
-
Open the Chatlio dashboard.
-
Choose the widget that you would like to add to your site.
-
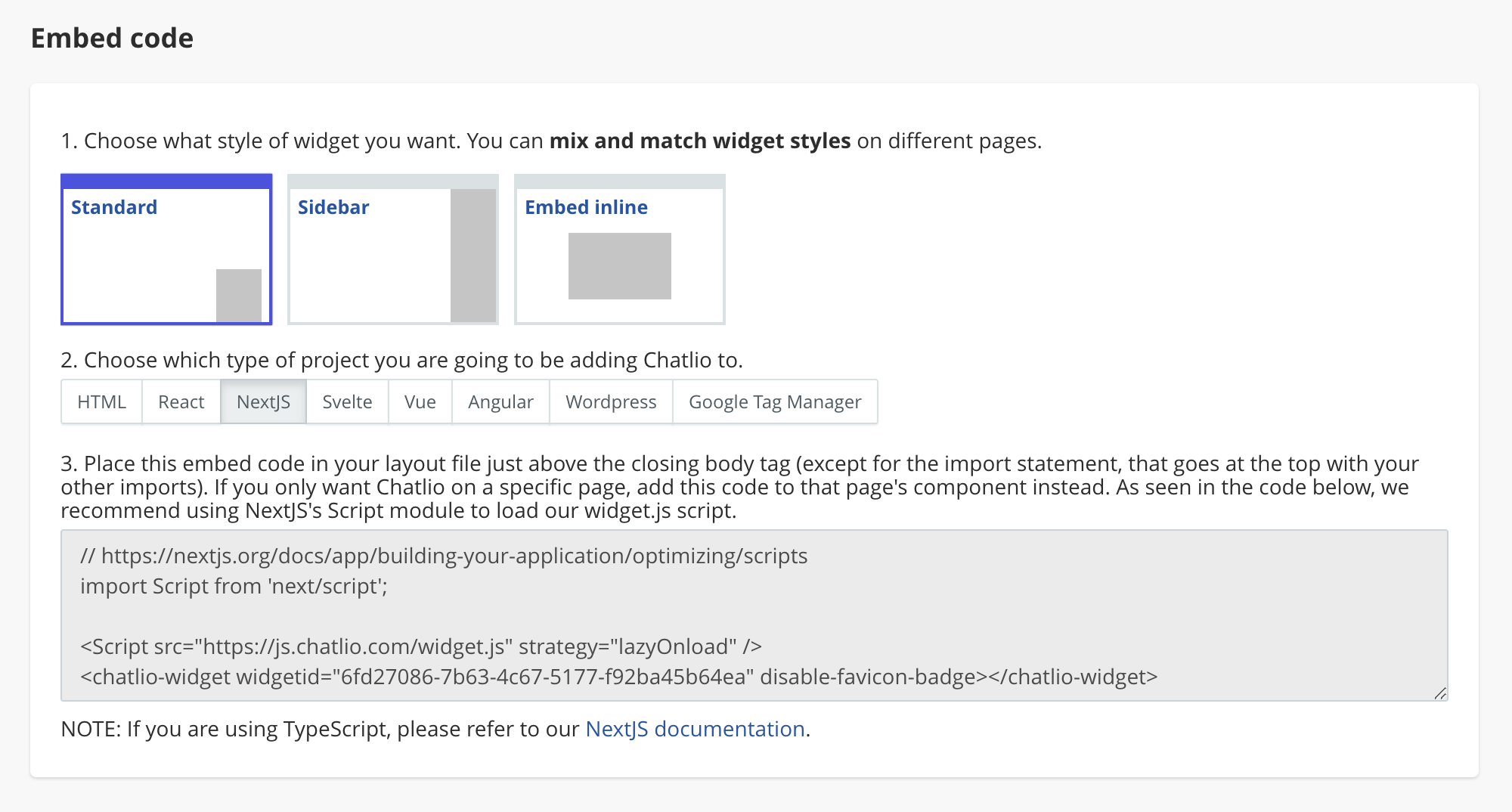
Select the Widget Install tab, choose your widget style, select NextJS, and then copy your generated embed code.

-
Paste your Chatlio embed code into your project’s layout.js file just above the closing body tag (except for the import statement, that goes at the top with your other imports). If you only want Chatlio on a specific page, add this code to that page’s component instead. As seen in the example below, we recommend using NextJS’s Script module to load our widget.js script.
Here is a bare-bones sample NextJS layout.js file:
import Script from 'next/script'; export default function RootLayout({ children }) { return ( <html lang="en"> <head></head> <body> {children} <Script src="https://js.chatlio.com/widget.js" strategy="lazyOnload" /> <chatlio-widget widgetid="<your widgetID here>" disable-favicon-badge></chatlio-widget> </body> </html> ); }
If you are using TypeScript you will need to let JSX know that you are going to be using the <chatlio-widget> custom element. Otherwise JSX won’t recognize the element and will display a type error. To let JSX know about the Chatlio custom element, you just have to add the following code to your project (i.e. the top of layout.tsx):
declare global {
namespace JSX {
interface IntrinsicElements {
'chatlio-widget': any;
}
}
}