Install Chatlio on Squarespace
You can use Chatlio on your Squarespace website. First you’ll need to have your widget’s embed code available to copy and paste into Squarespace. Here is how to get your embed code ready:
- Open the Chatlio dashboard.
- Choose the widget that you would like to add to your site.
- Select the Widget Install tab.
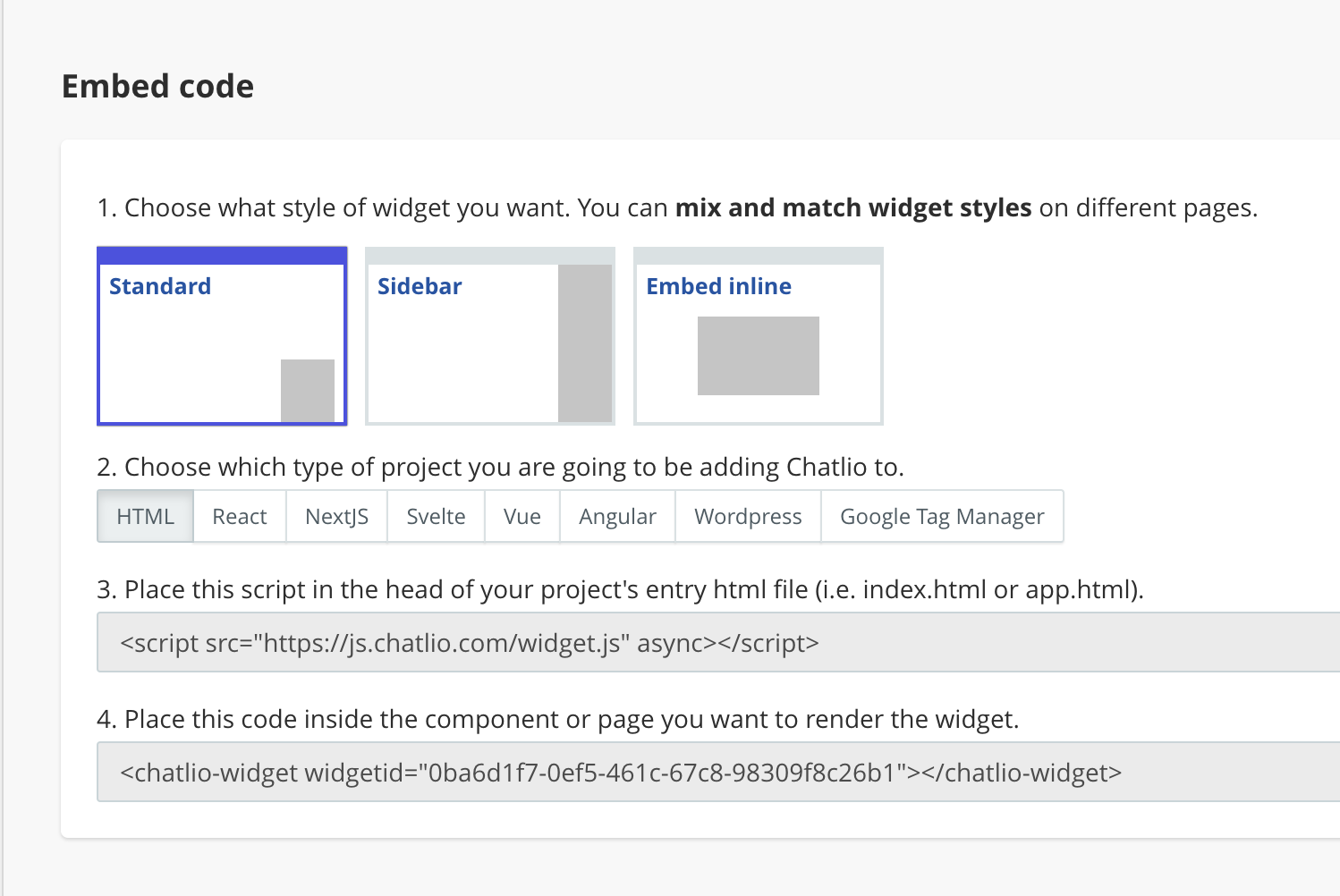
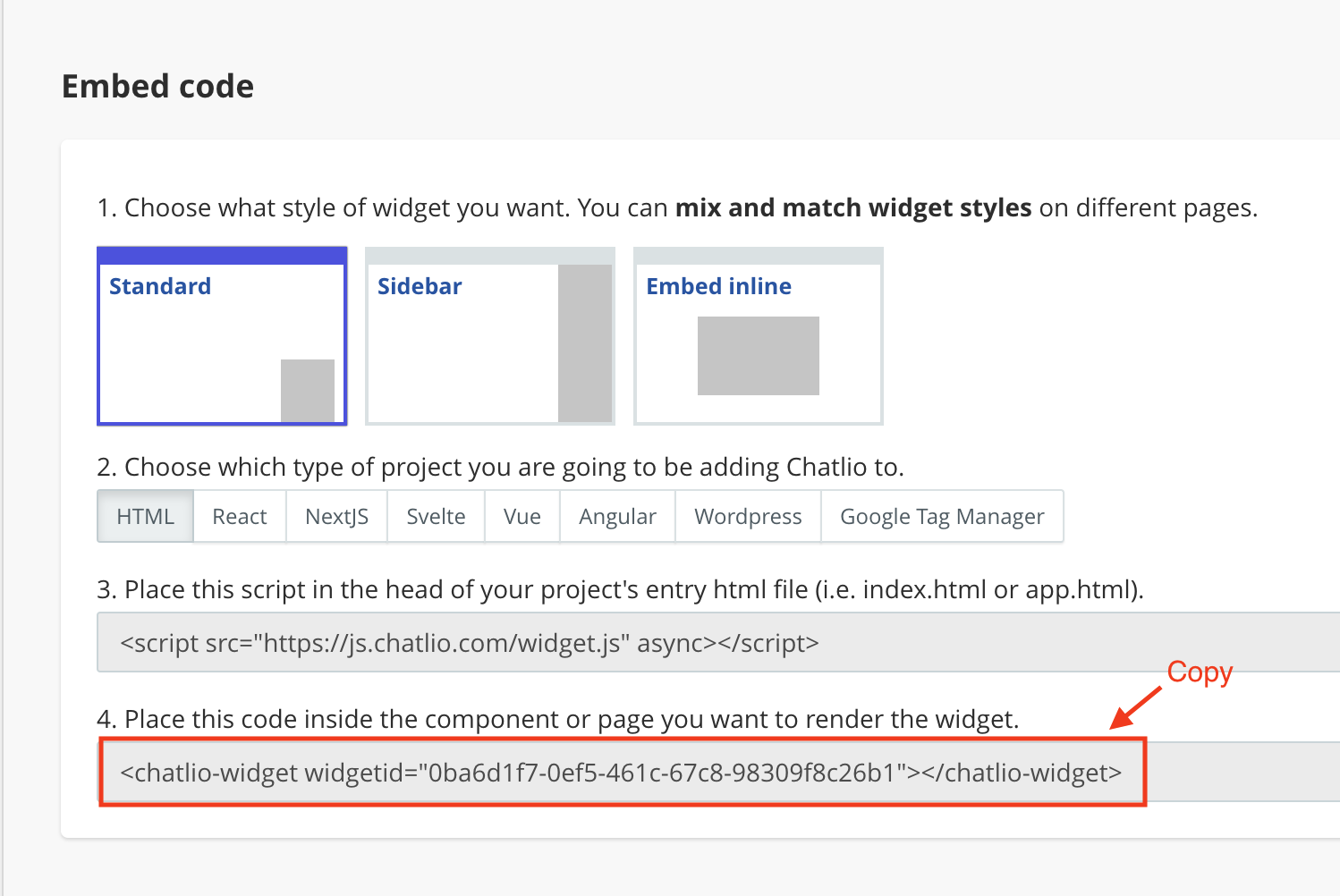
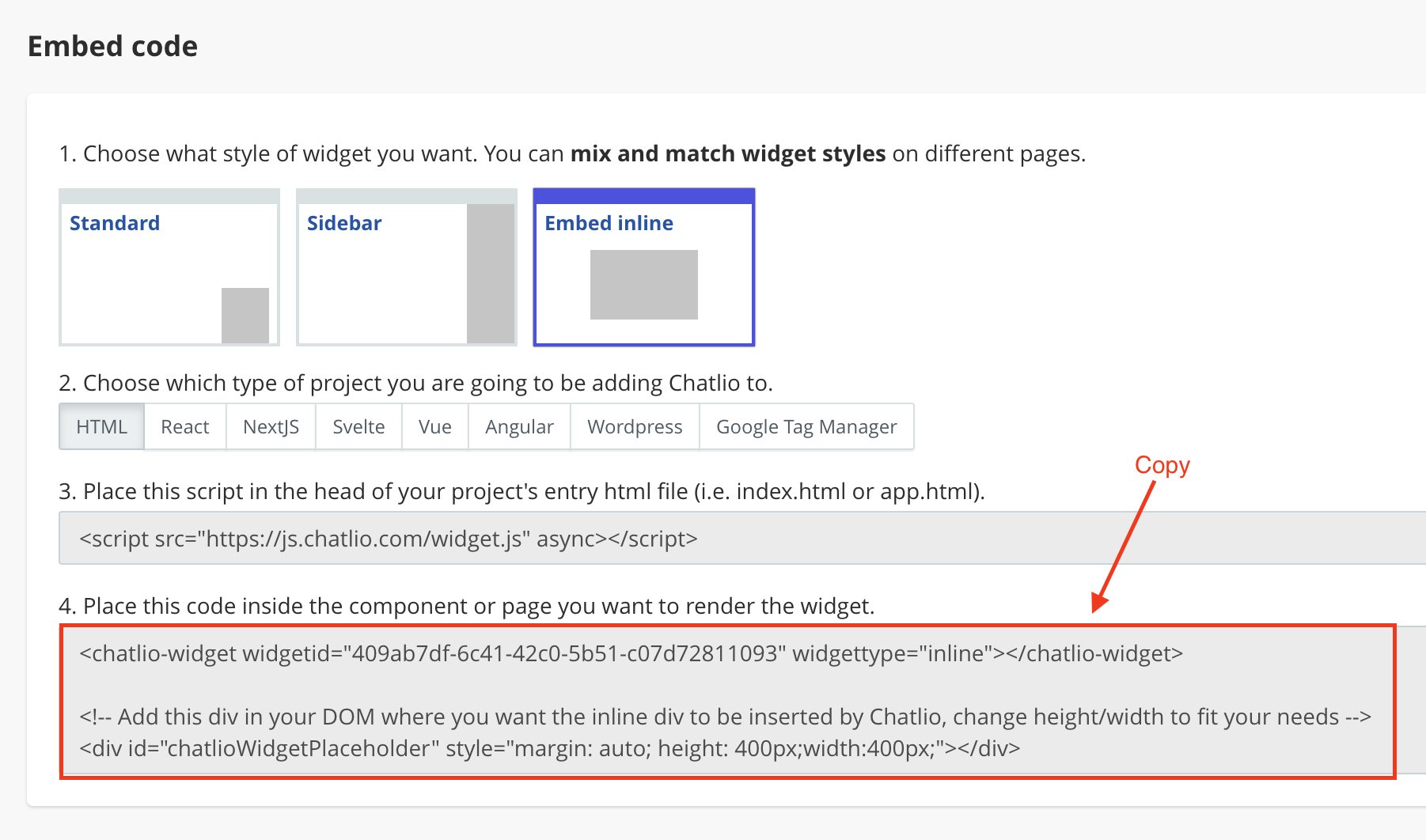
- Choose what style of widget you want. There are three different ways to display the Chatlio widget on your site.
- Standard: Displays the Chatlio widget in bottom right corner of your site. Follow the install steps for Standard/Sidebar style
- Sidebar: Displays the Chatlio widget on the entire right sidebar of your site (when open). Follow the install steps for the Standard/Sidebar style
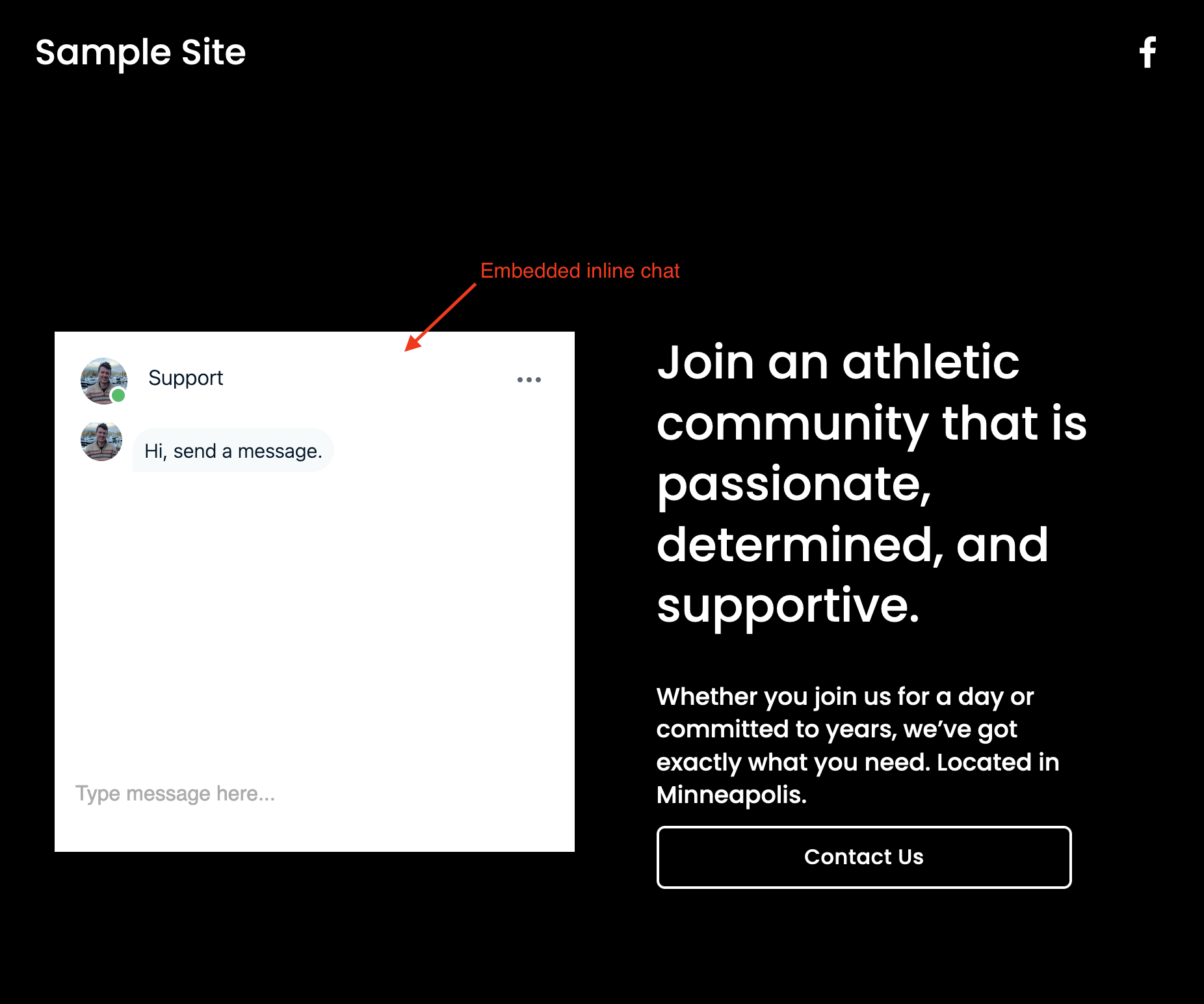
- Embed inline: Displays the Chatlio widget inline (always open). This is useful for styling your own popup or full page option for your visitors. Follow the install steps for the Embed inline style

- Keep the Chatlio dashboard Widget install tab open because you’ll need to copy the widget embed code later on.
- If you chose the “Standard” or “Sidebar” style above follow the Standard/Sidebar style instructions.
- If you chose the “Embed inline” style above follow the Embed inline style instructions.
Standard/Sidebar style install steps
By following these steps, you will be basically adding a <script> tag to the <head> of your site and a custom <chatlio-widget> element to the footer of your site. Here is how to do it:
-
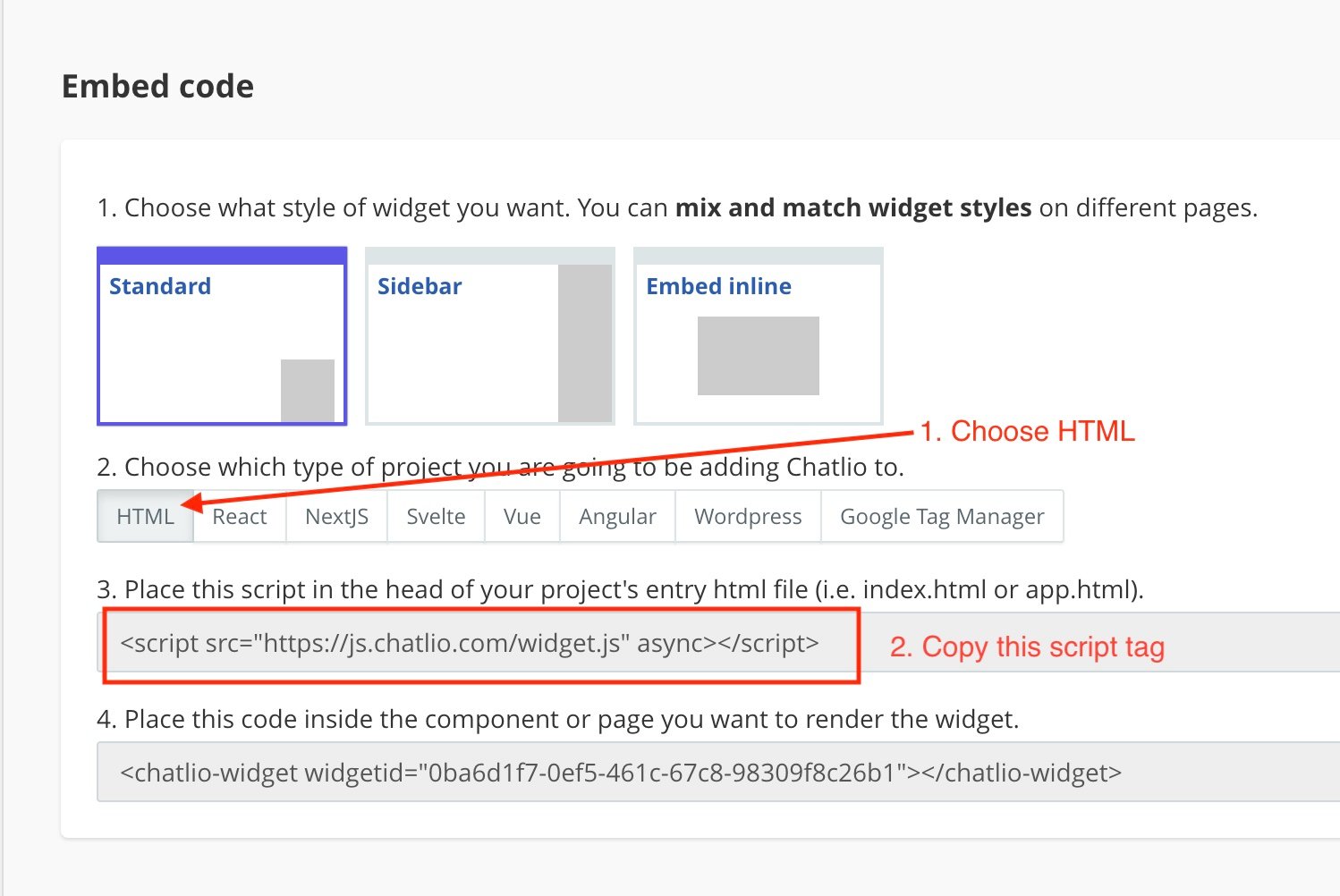
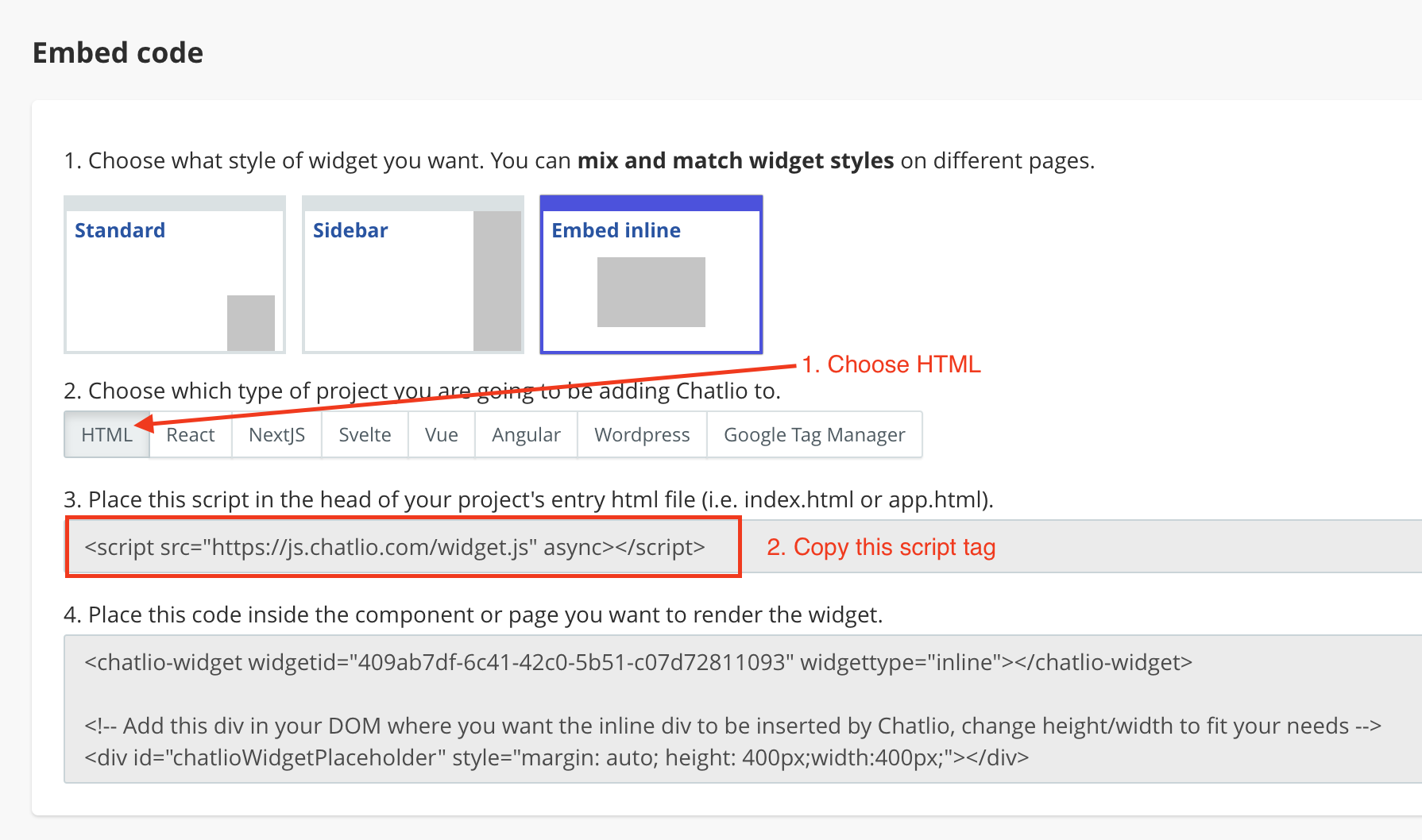
On the Widget Install tab of the Chatlio dashboard, select “HTML” for your application type and then copy the widget embed code script tag.

-
Now login to Squarespace
-
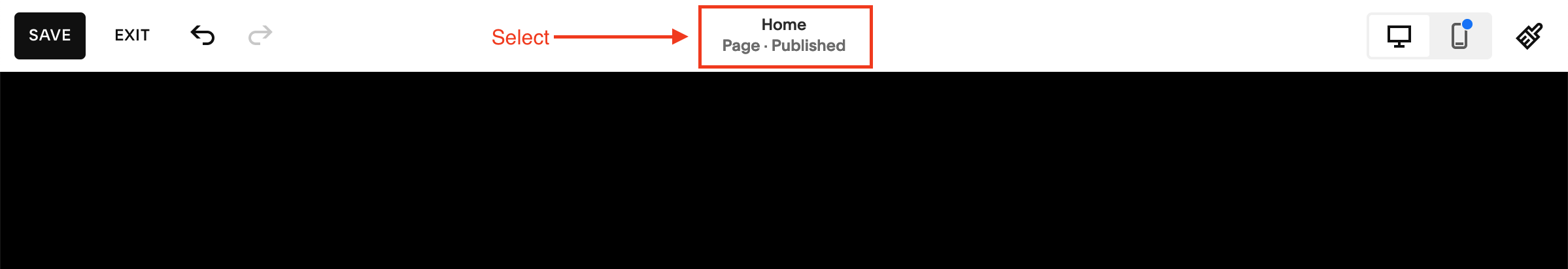
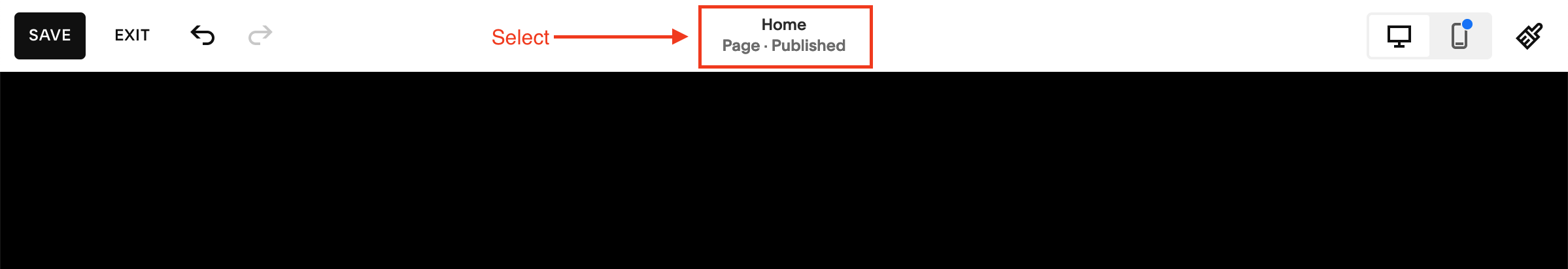
In Edit mode select the Home header at the top of your site.

-
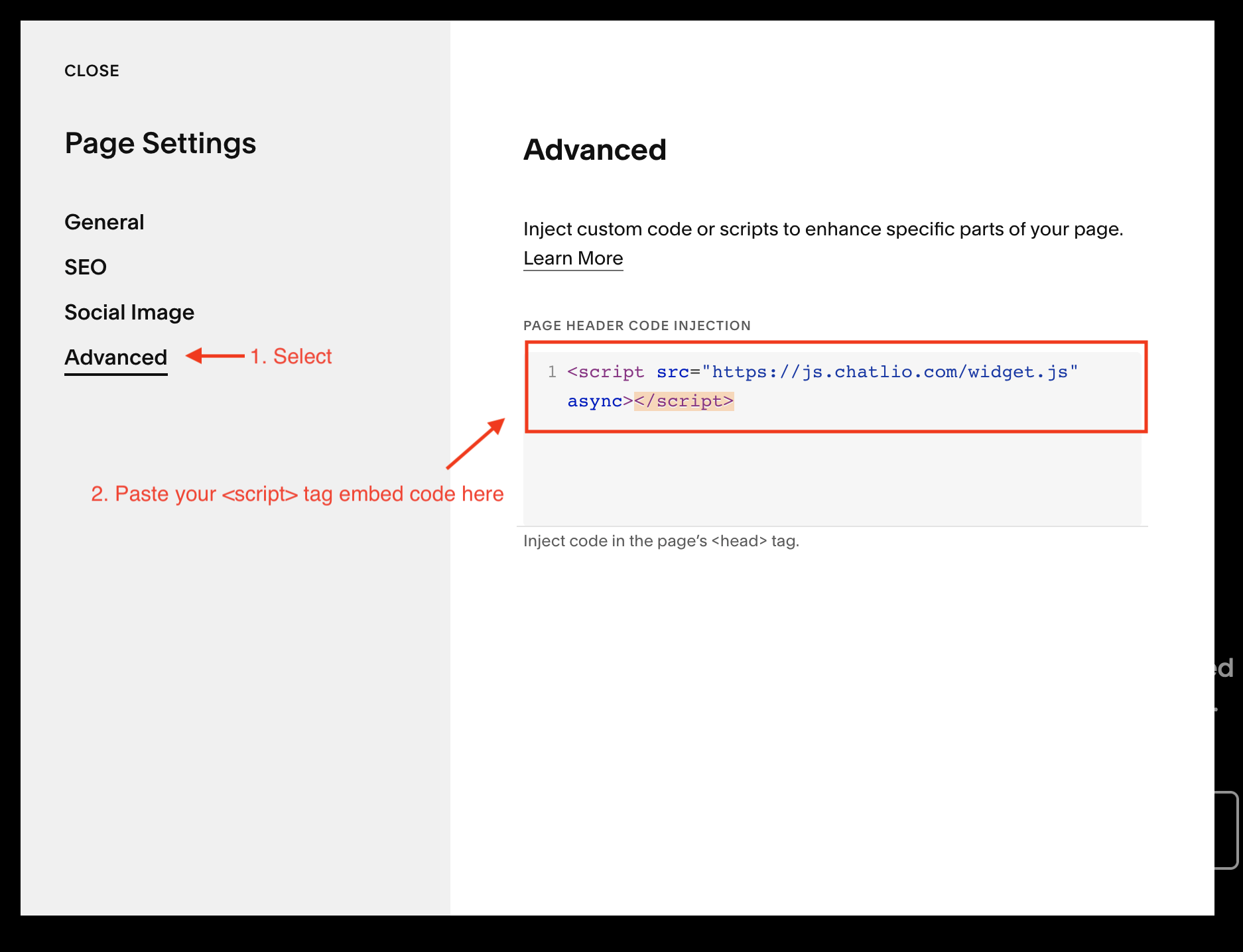
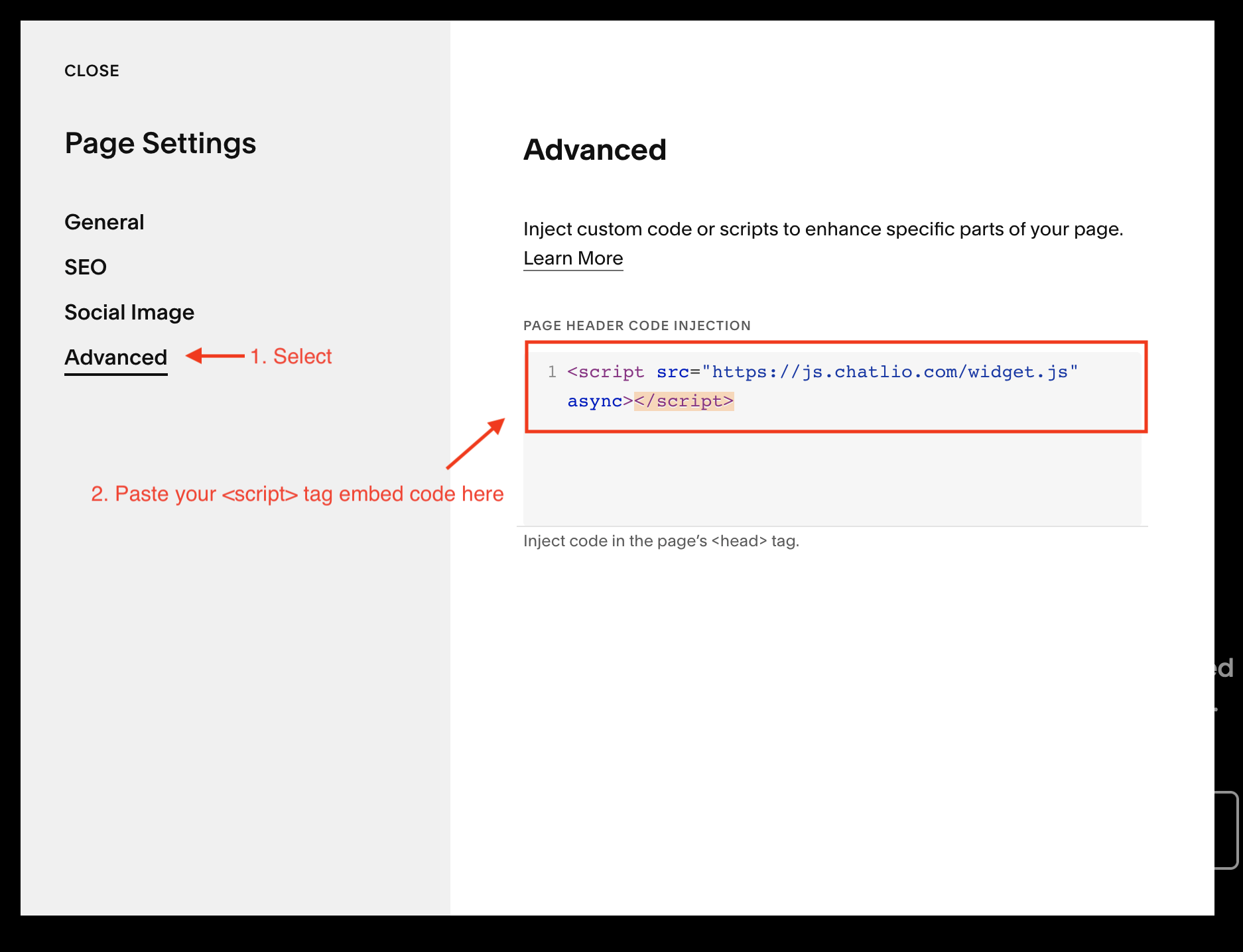
Paste in your Chatlio script tag into the Advanced settings screen.

-
Go back to the Chatlio dashboard and copy the
<chatlio-widget>embed code.
-
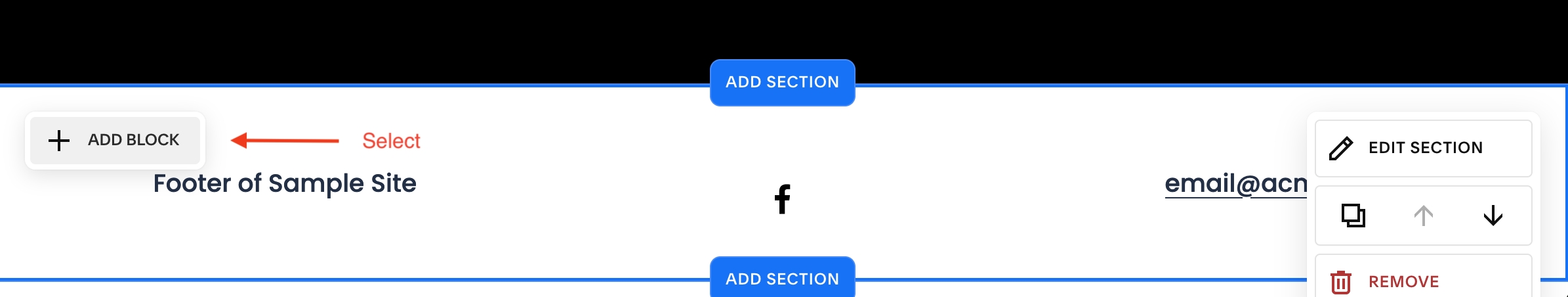
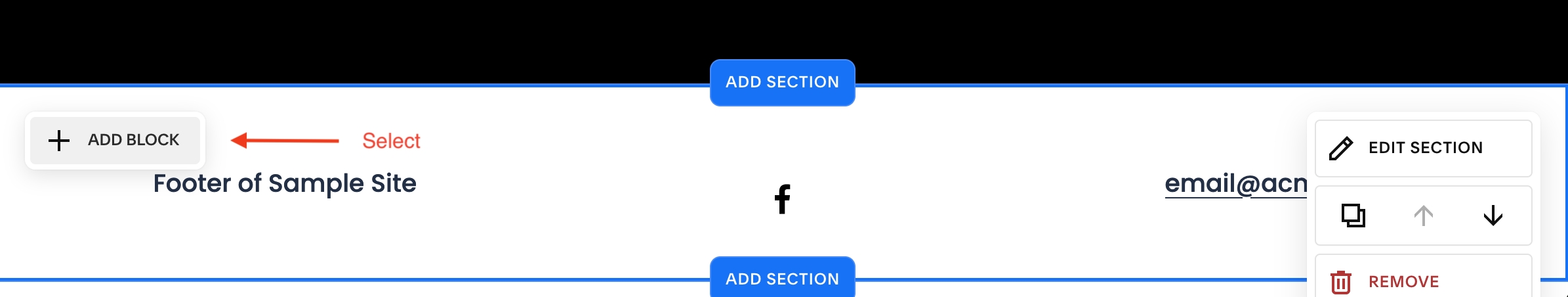
Now back in Squarespace go to the footer of your site and select “Add Block”.

-
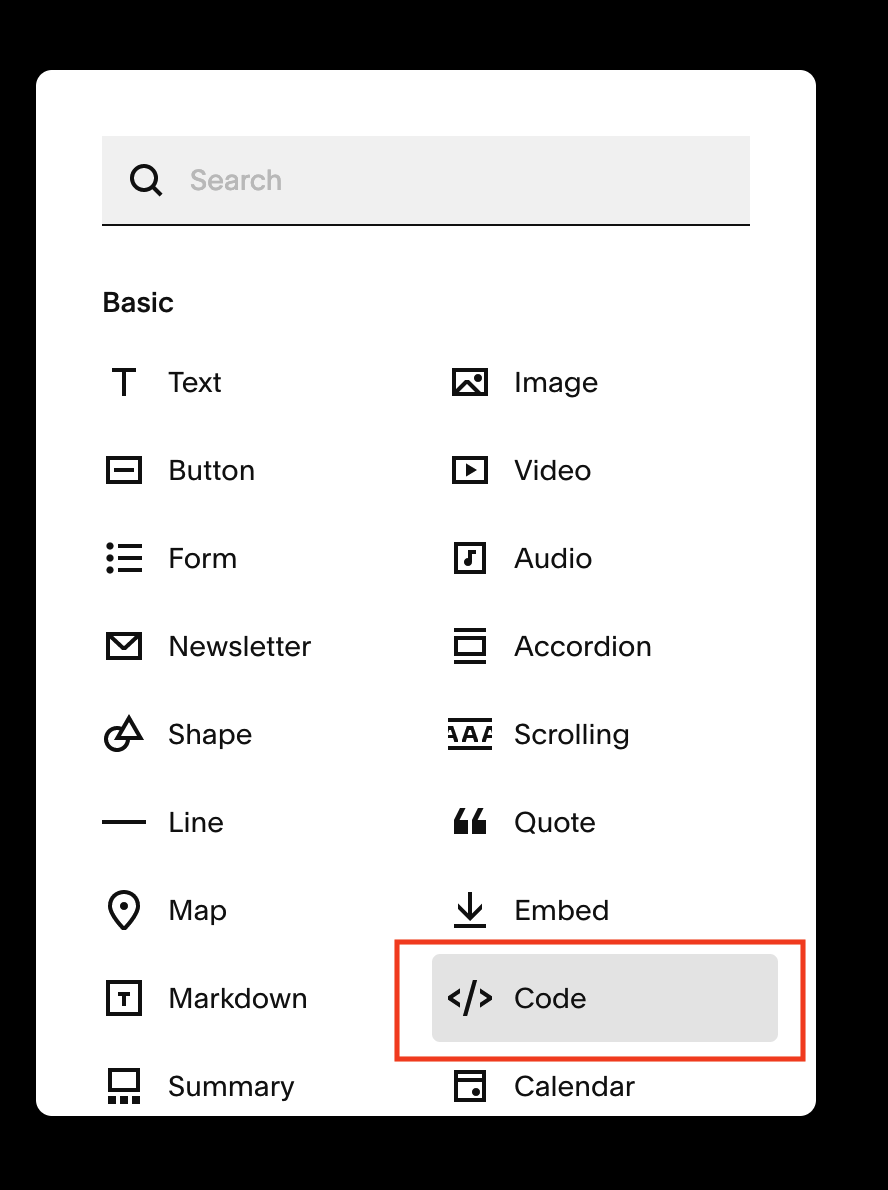
Select “Code”.

-
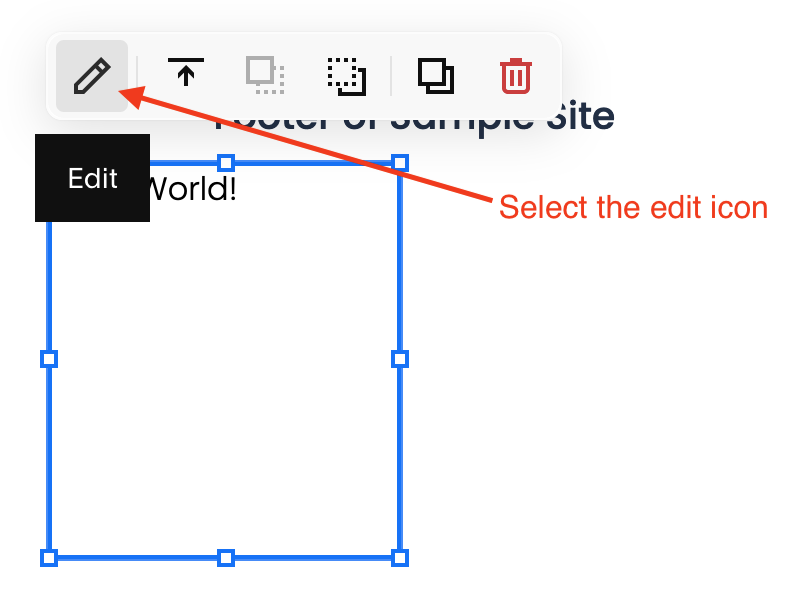
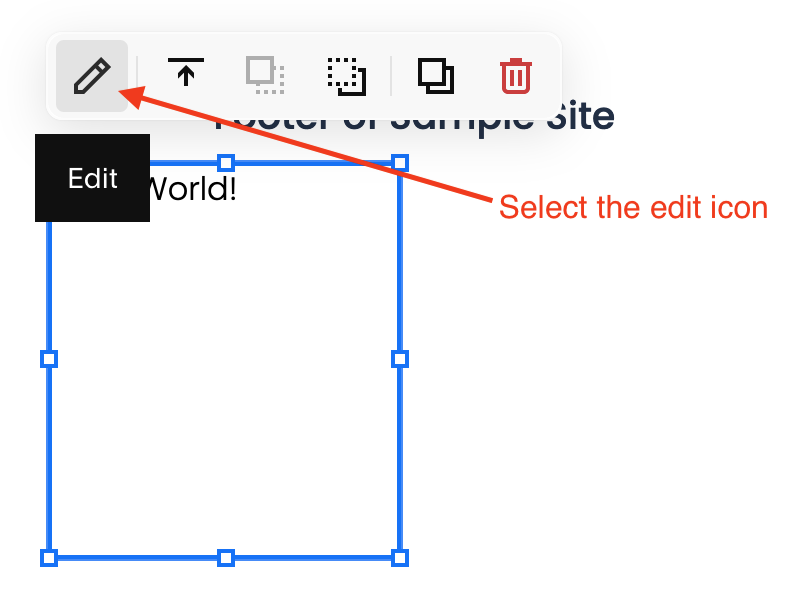
Then edit the code block.

-
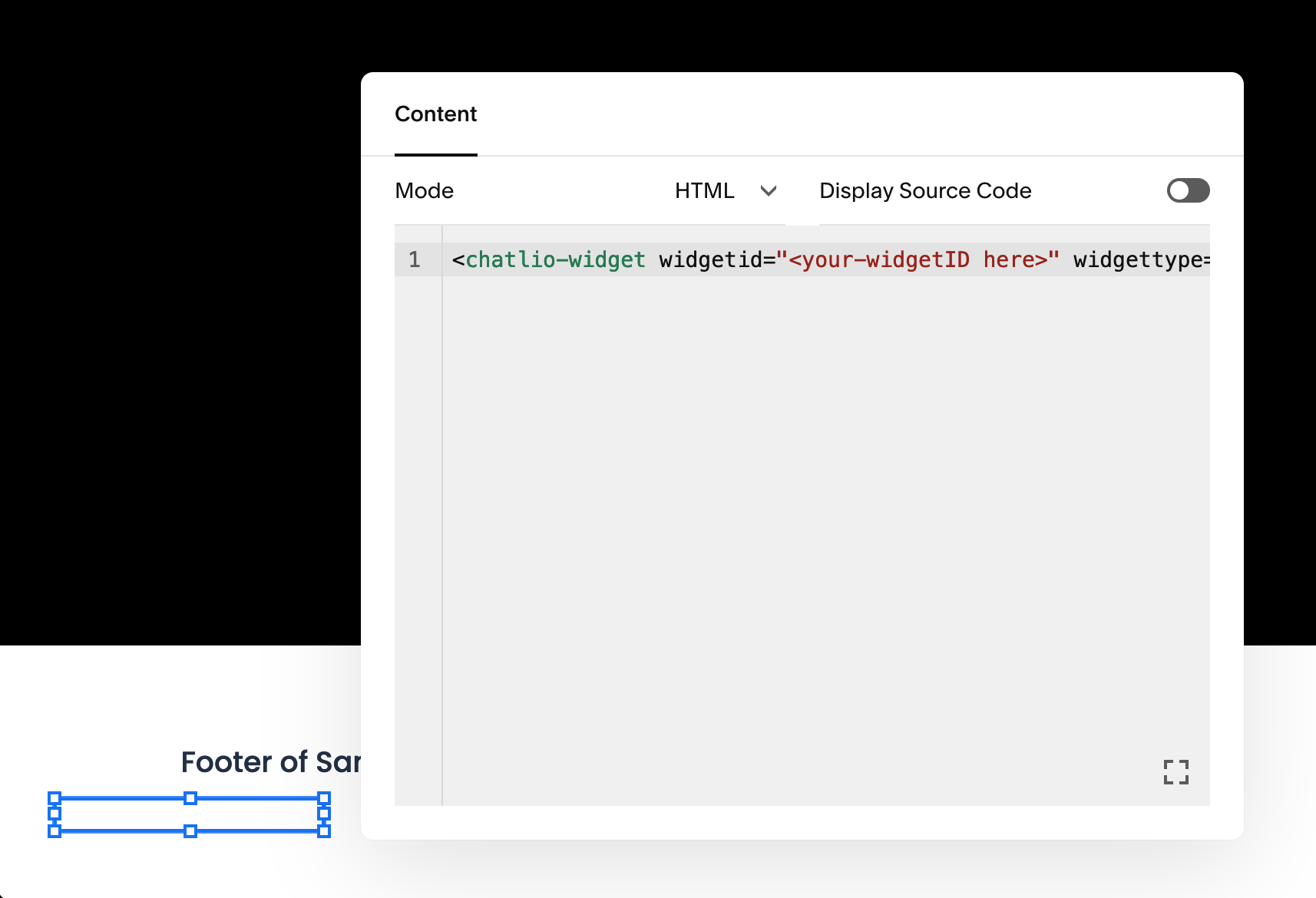
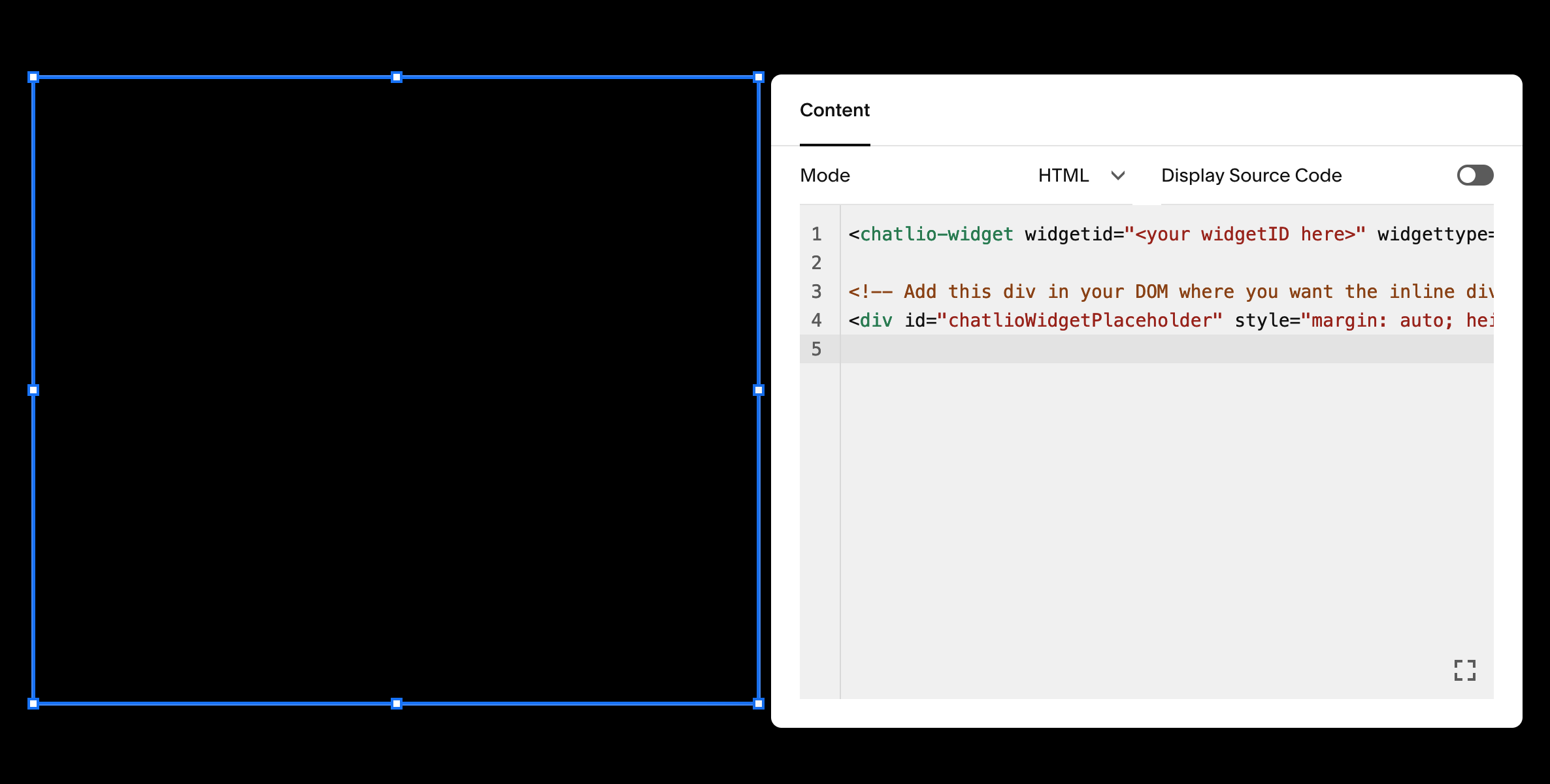
Replace the default “Hello World!” text by pasting in your Chatlio
<chatlio-widget>embed code (make sure you’re on HTML mode and have Display Source Code toggled off).
-
Save your changes at the top left of the edit screen.
-
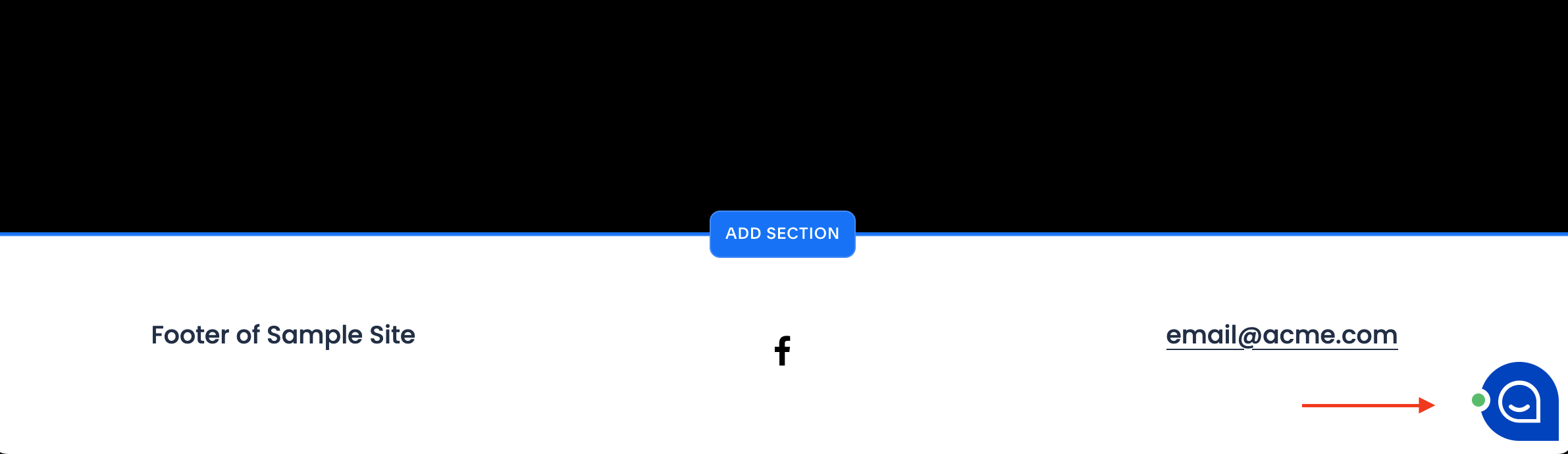
You should see the closed Chatlio widget at the bottom right.

Embed inline style install steps
By following these steps, you will be basically adding a <script> tag to the <head> of your site and a custom <chatlio-widget> element and container <div> to a code block where you want to embed the widget. Here is how to do it:
- On the Widget Install tab of the Chatlio dashboard, select “HTML” for your application type and then copy the widget embed code script tag.

- Now login to Squarespace
- In Edit mode select the Home header at the top of your site.

- Paste in your Chatlio script tag into the Advanced settings screen.

- Go back to the Chatlio dashboard Widget Install tab and copy the embed code in step 4 (make sure “Embed inline” is still selected on step 1).

- Go to the page in Squarespace where you want the display the widget and select the “Add Block” button.

- Select “Code”.
- Adjust the size of the block (Chatlio will adjust to the size of this block).
- Then edit the code block.

- Replace the default “Hello World!” text by pasting in your Chatlio embed code. Make sure you’re on HTML mode and have Display Source Code toggled off.

- Save your changes at the top left of the edit screen.
- You should see the Chatlio widget embeded on your page.