Install Chatlio on Shopify
If you use Shopify you can integrate Chatlio onto your site. First you’ll need to have your widget’s embed code available to copy and paste into Shopify. Here is how to get your embed code ready:
- Open the Chatlio dashboard.
- Choose the widget that you would like to add to your site.
- Select the Widget Install tab.
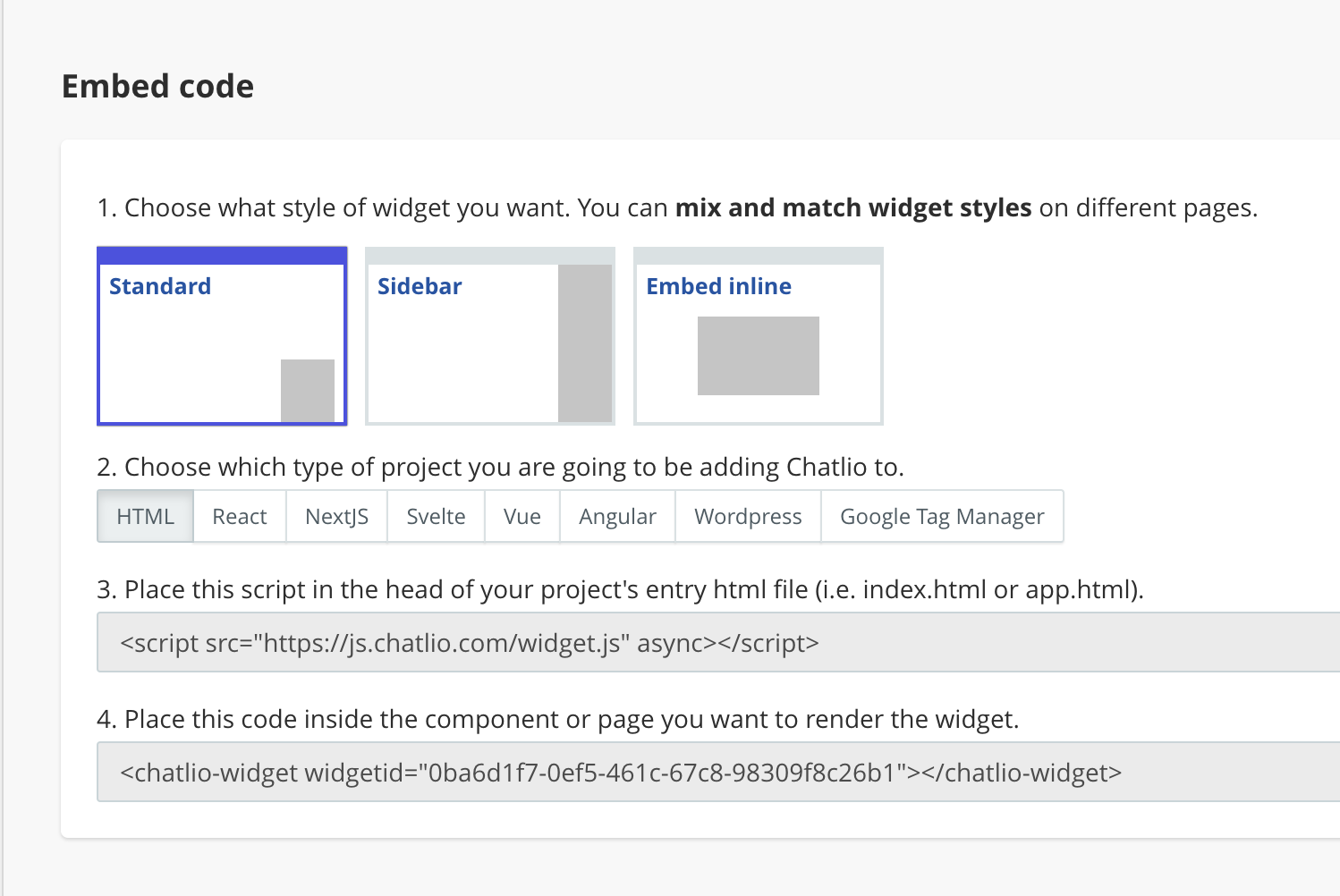
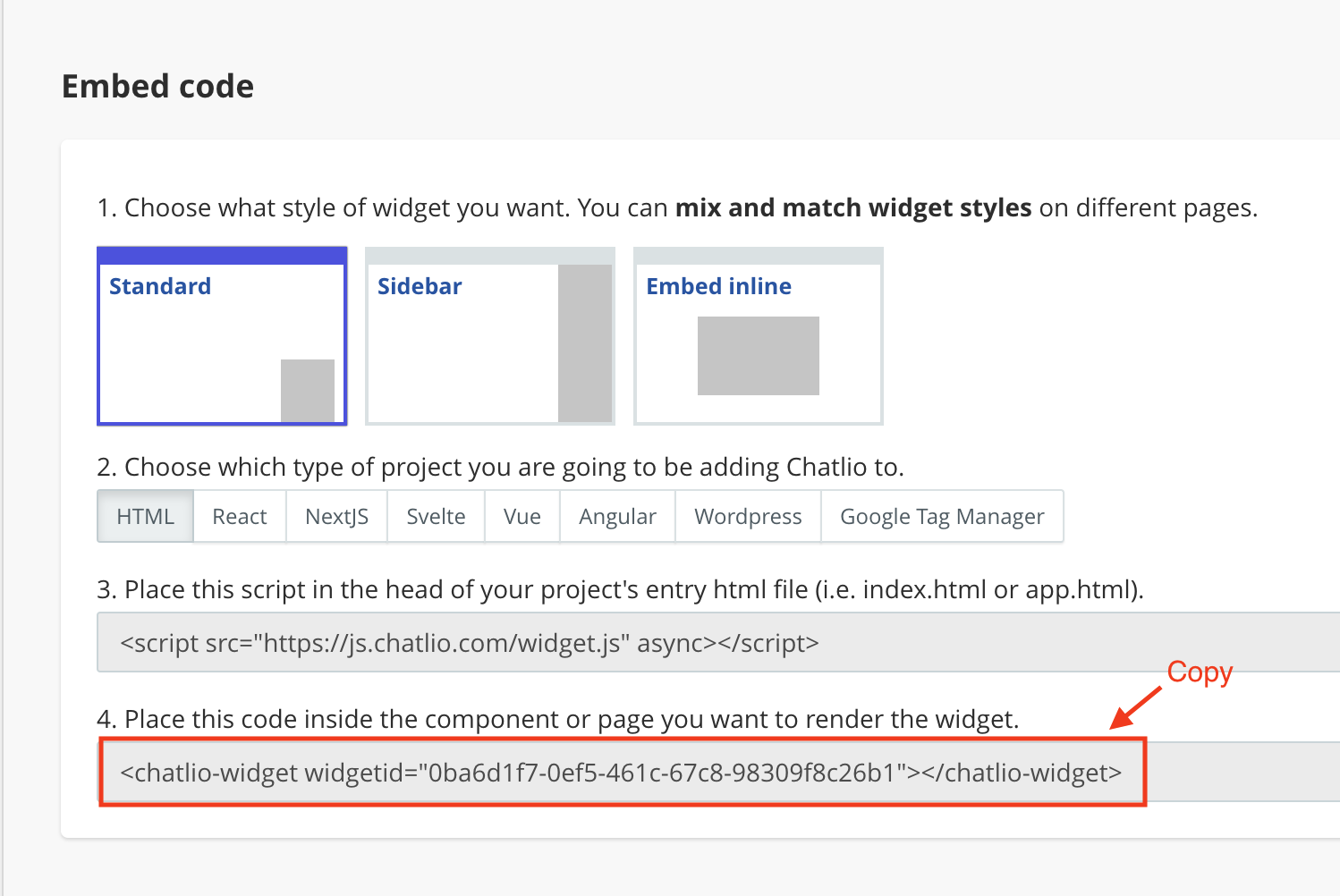
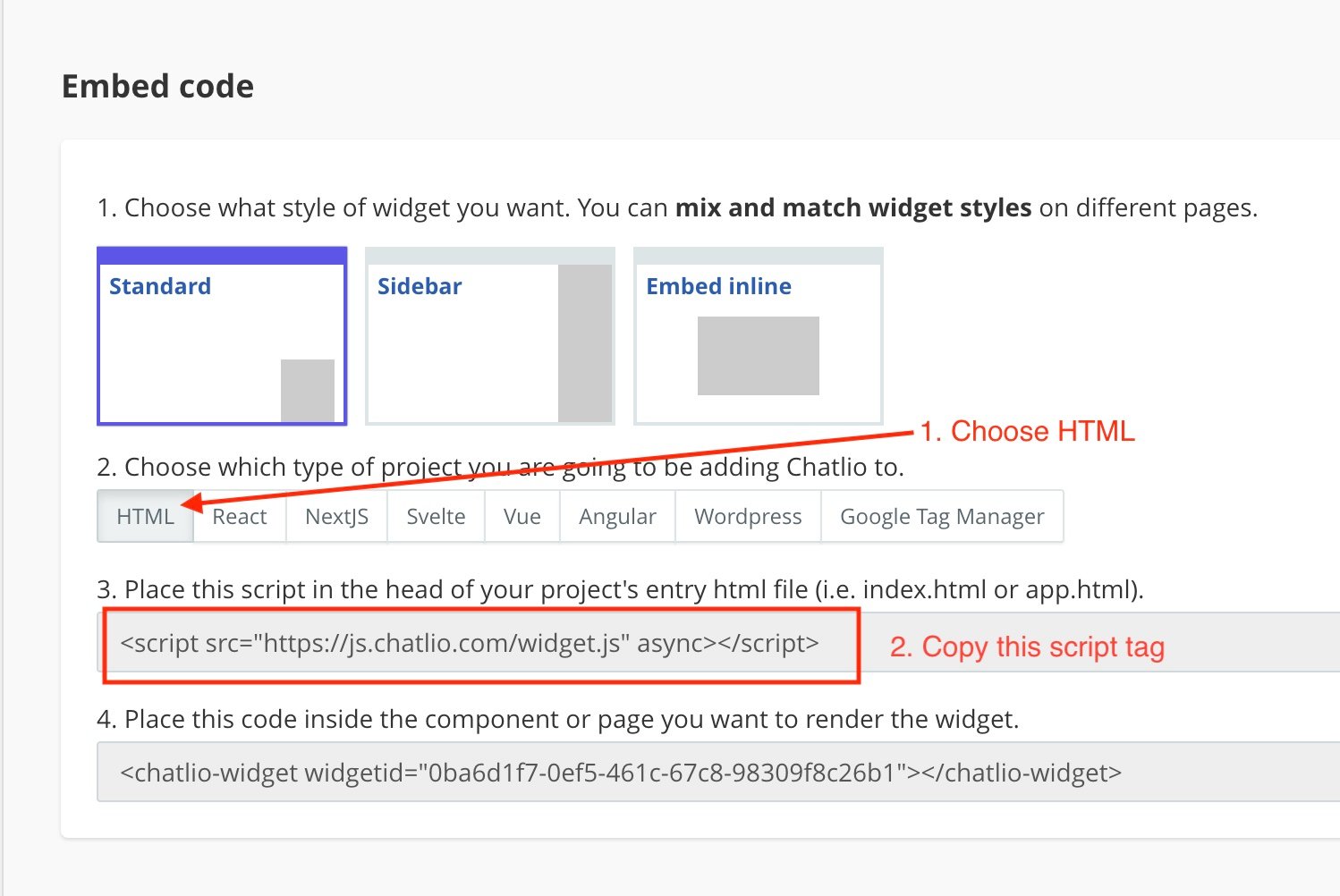
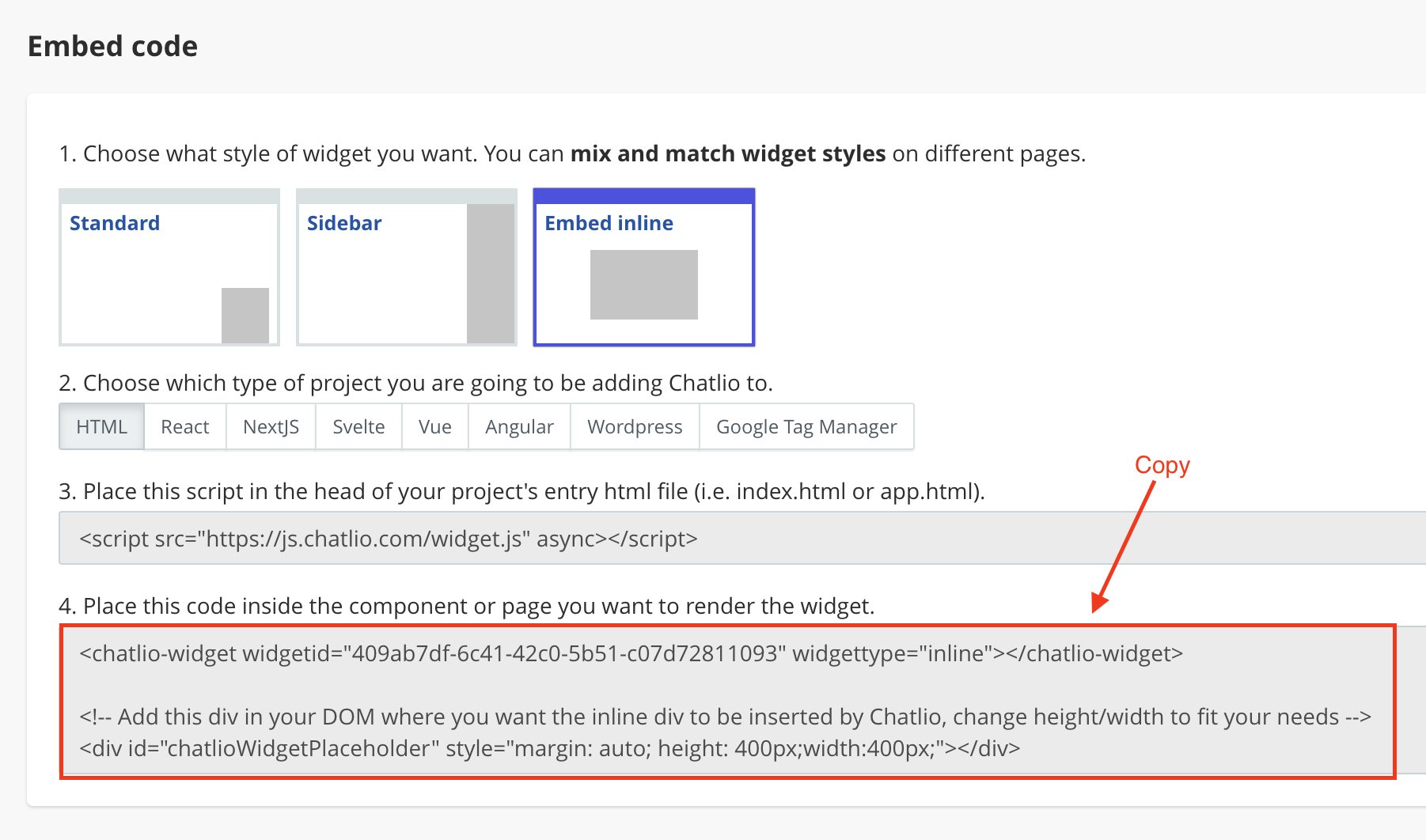
- Choose what style of widget you want. There are three different ways to display the Chatlio widget on your site.
- Standard: Displays the Chatlio widget in bottom right corner of your site. Follow the install steps for Standard/Sidebar style
- Sidebar: Displays the Chatlio widget on the entire right sidebar of your site (when open). Follow the install steps for the Standard/Sidebar style
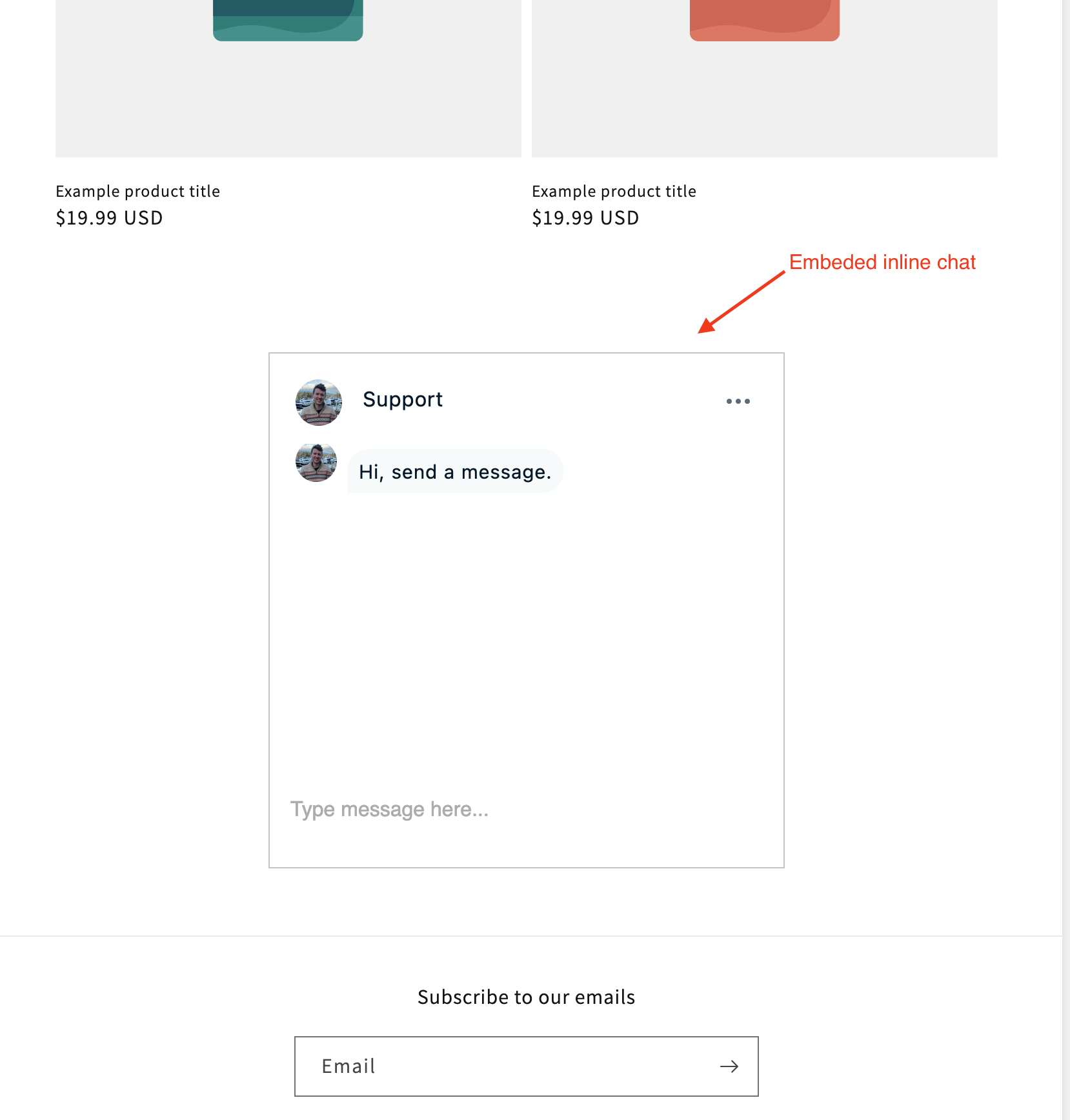
- Embed inline: Displays the Chatlio widget inline (always open). This is useful for styling your own popup or full page option for your visitors. Follow the install steps for the Embed inline style

- Keep the Chatlio dashboard Widget install tab open because you’ll need to copy the widget embed code later on.
- If you chose the “Standard” or “Sidebar” style above follow the Standard/Sidebar style instructions.
- If you chose the “Embed inline” style above follow the Embed inline style instructions.
Standard/Sidebar style install steps
By following these steps, you will be basically adding a <script> tag to the <head> of your site and a custom <chatlio-widget> element to the footer of your site. Here is how to do it:
-
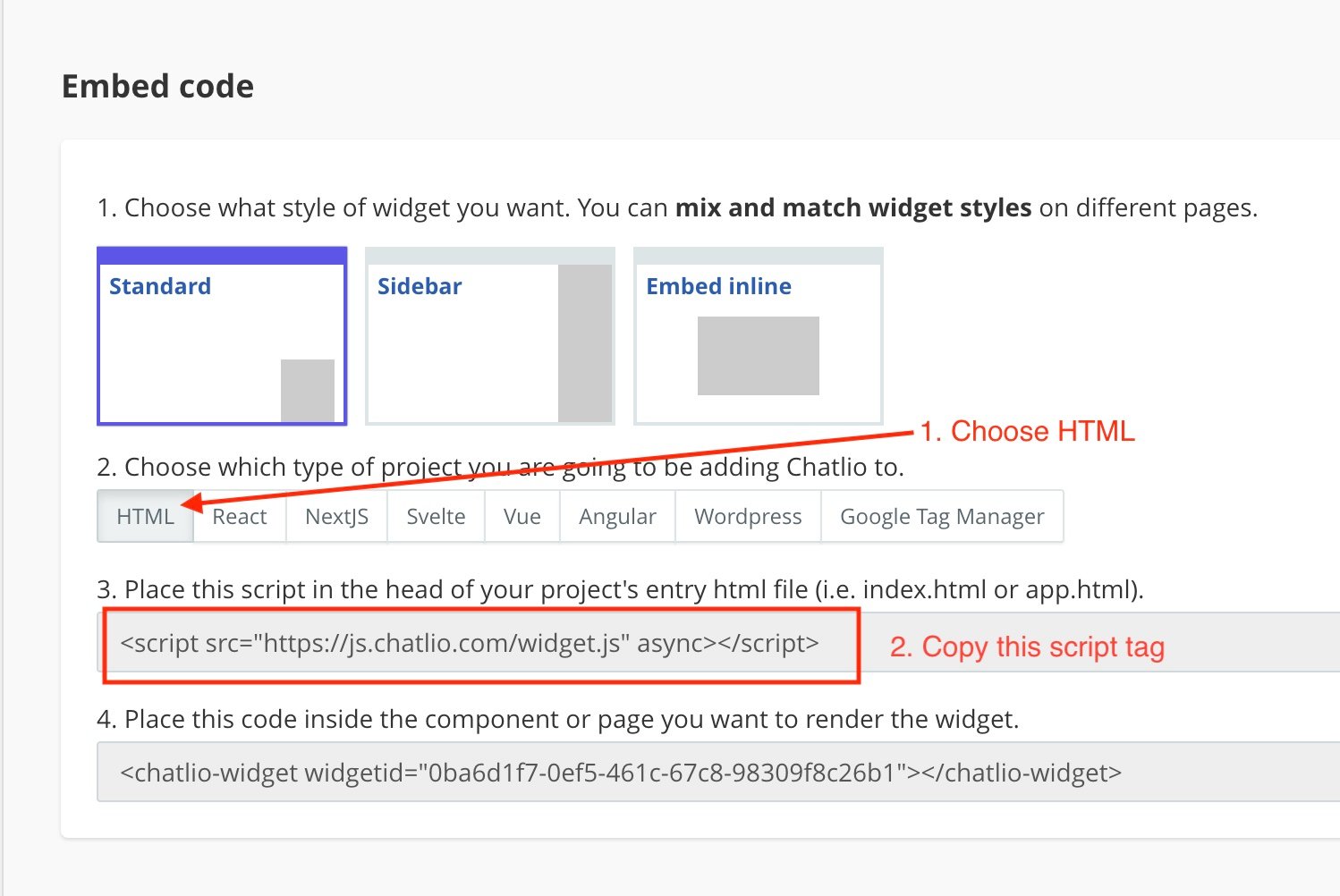
On the Widget Install tab of the Chatlio dashboard, select “HTML” for your application type and then copy the widget embed code script tag.

-
Now login to Shopify.
-
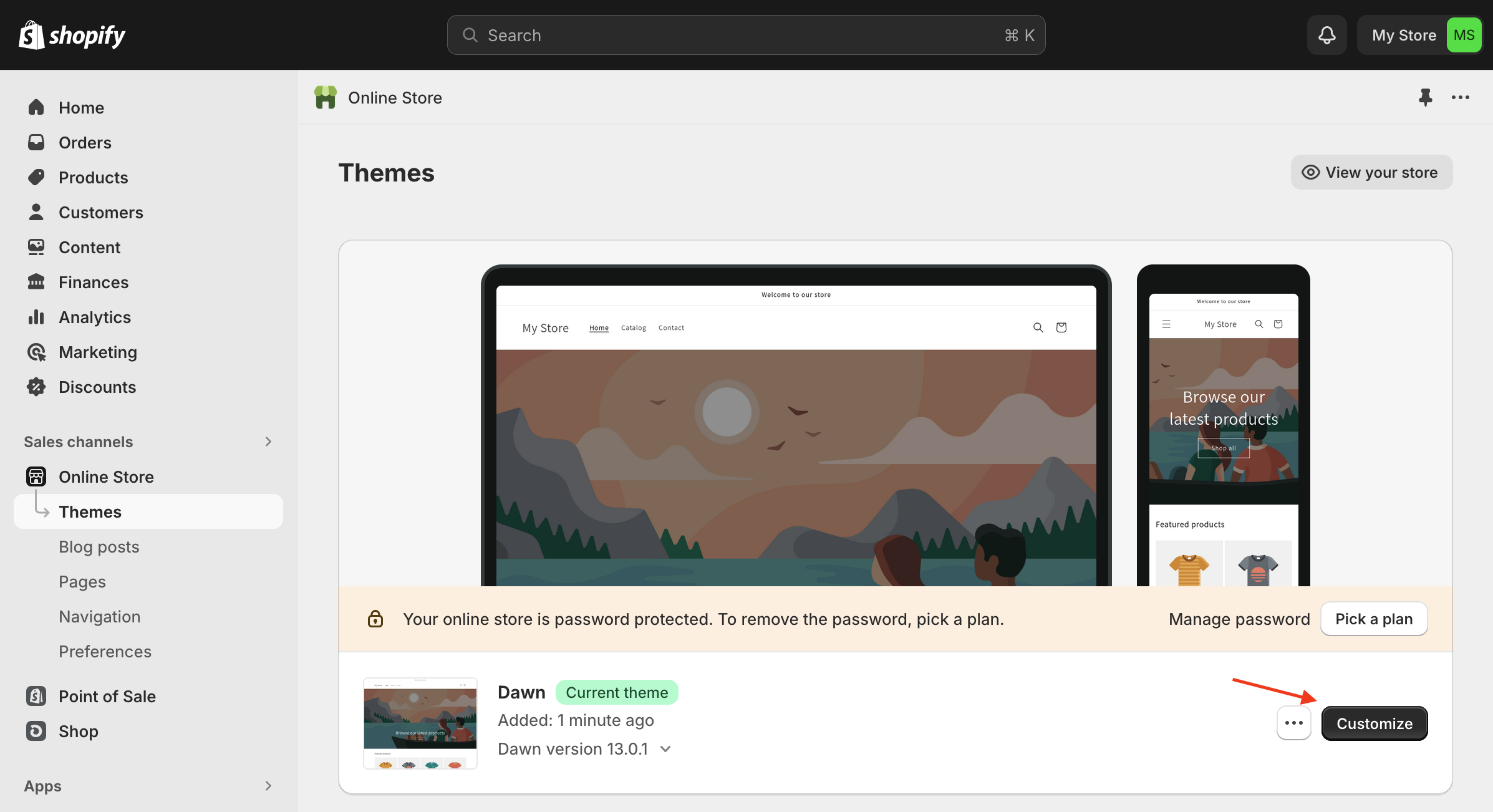
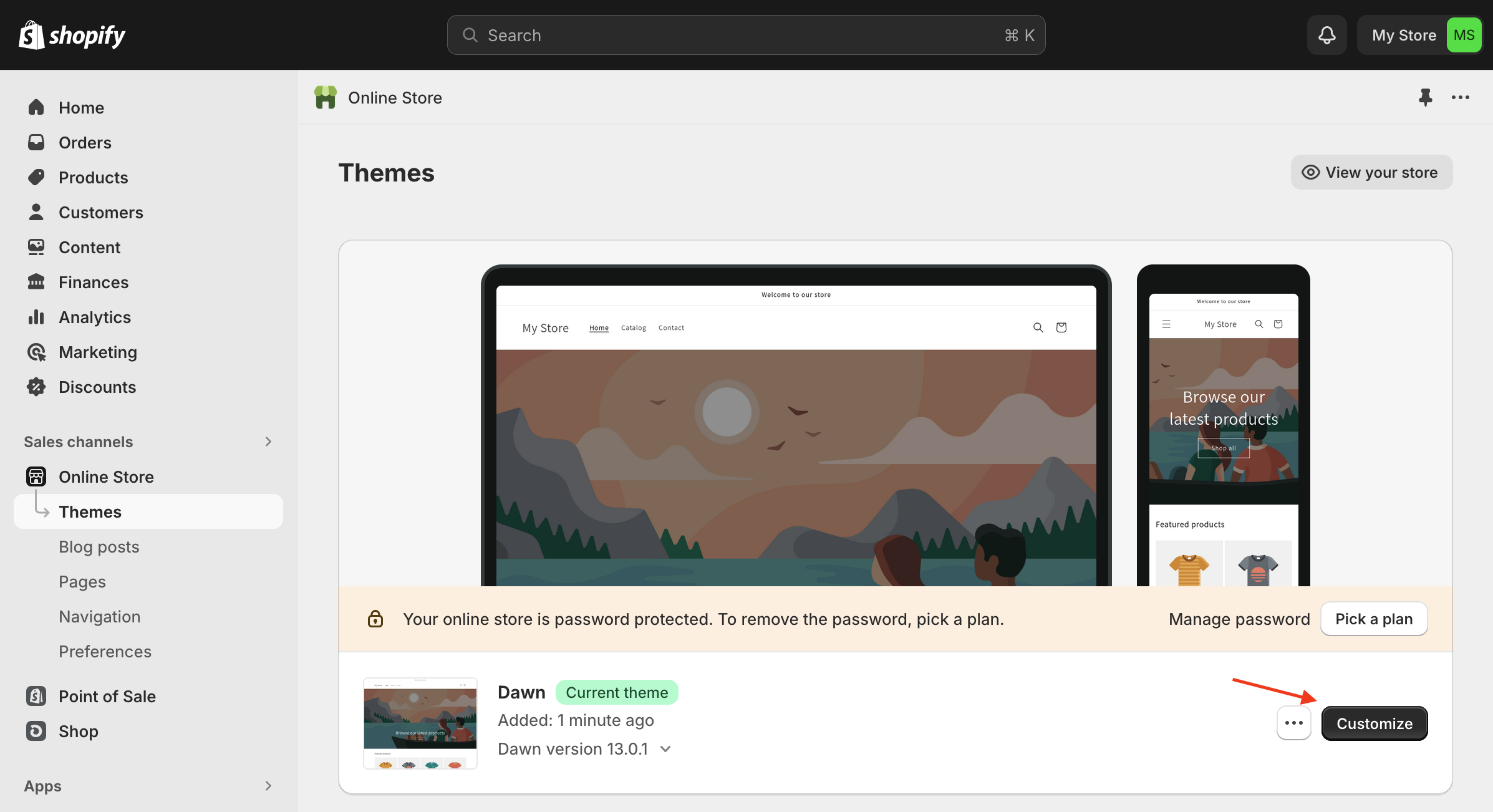
Customize your theme.

-
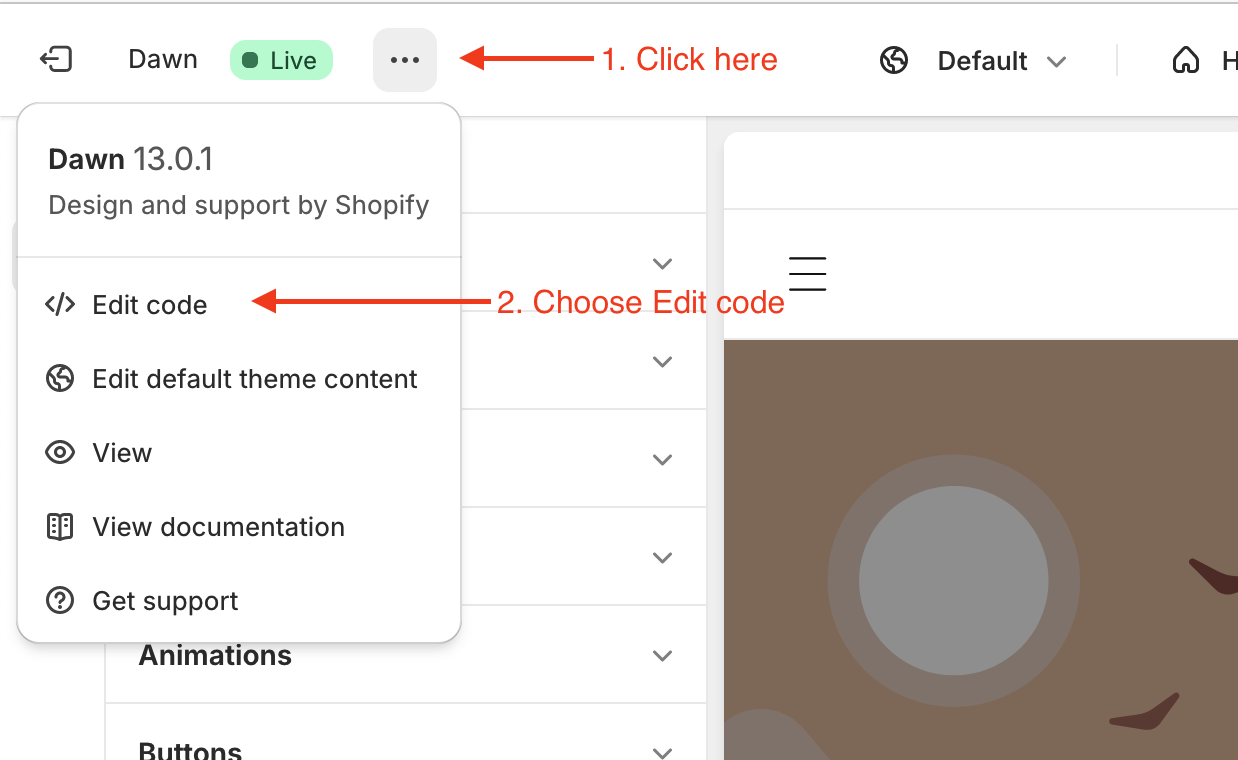
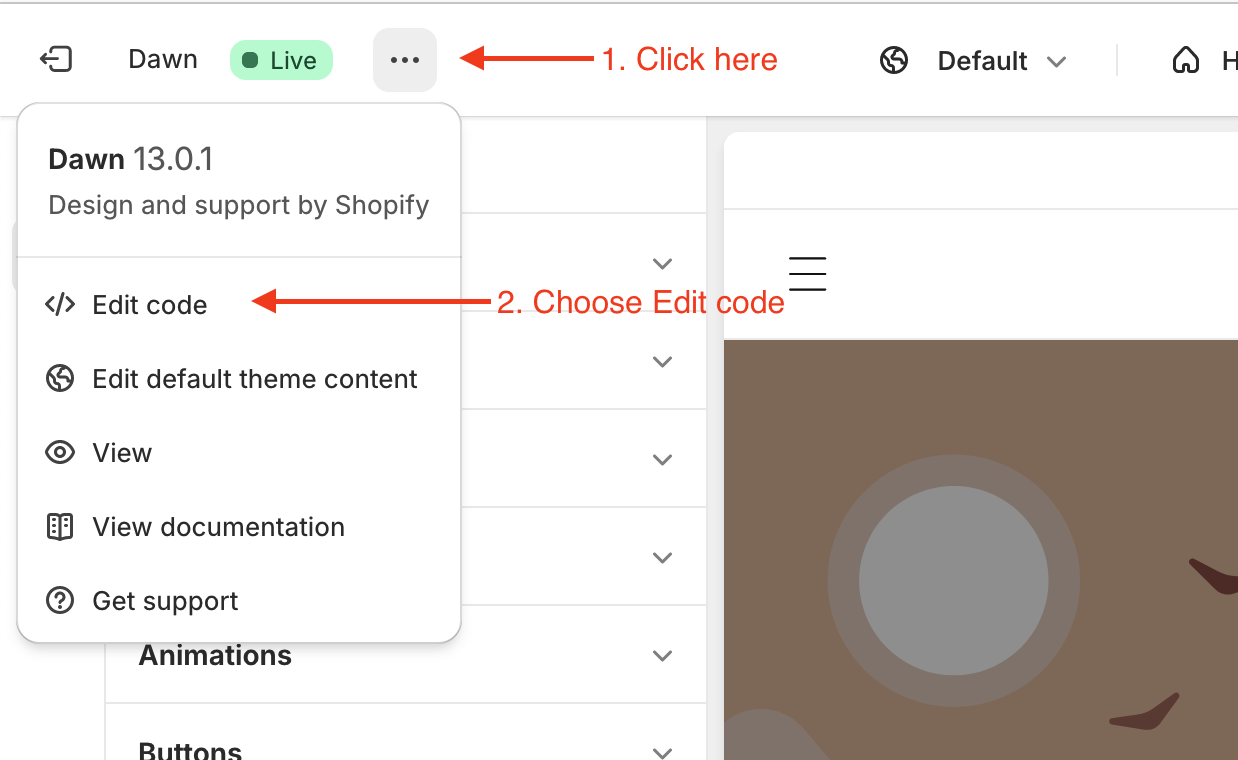
Select the settings icon and then choose “Edit code” in the dropdown menu.

-
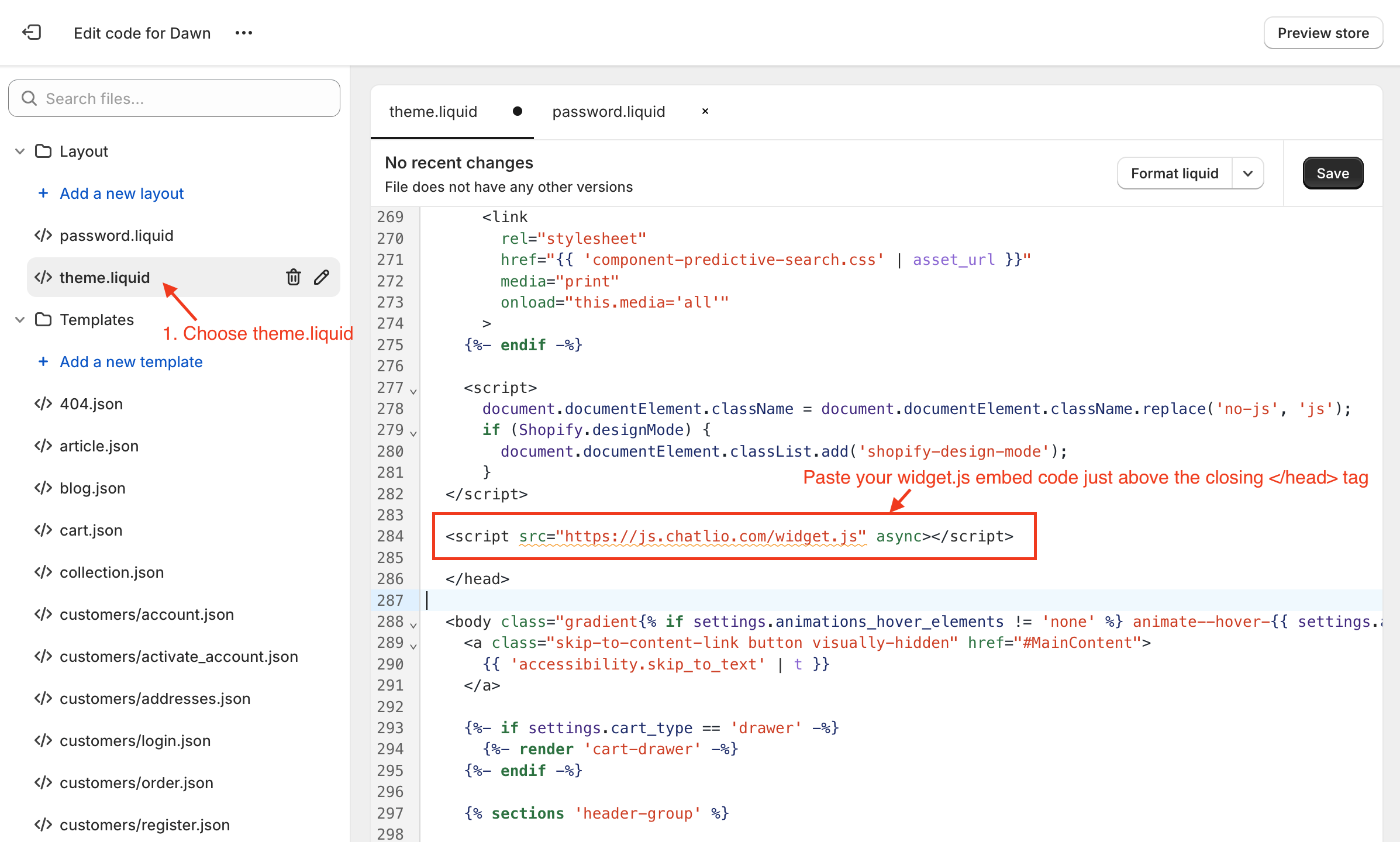
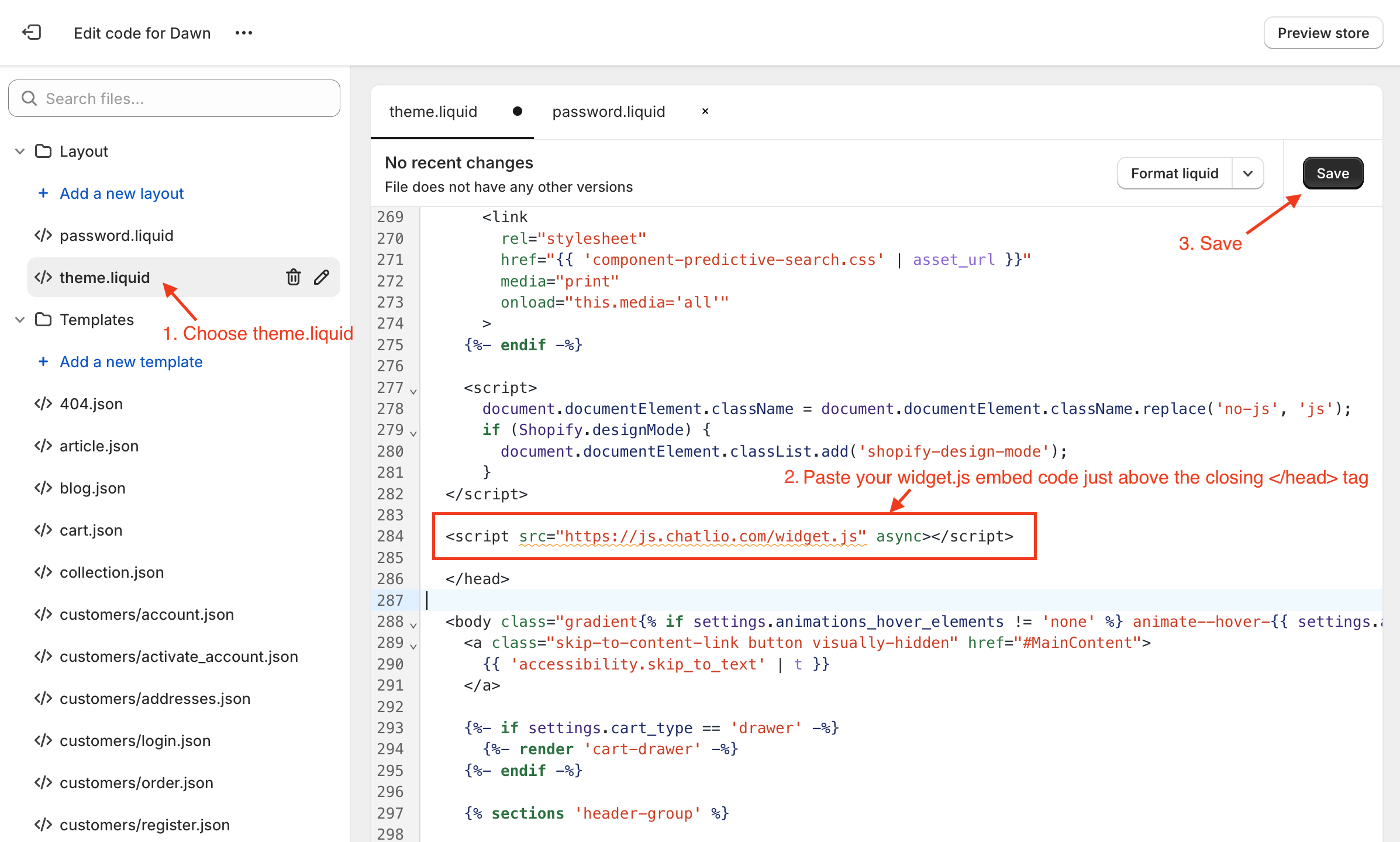
Choose theme.liquid and paste your widget.js embed code just above the closing head tag.

-
Keep your theme.liquid theme open and go back to the Chatlio dashboard and copy the
<chatlio-widget>embed code.
-
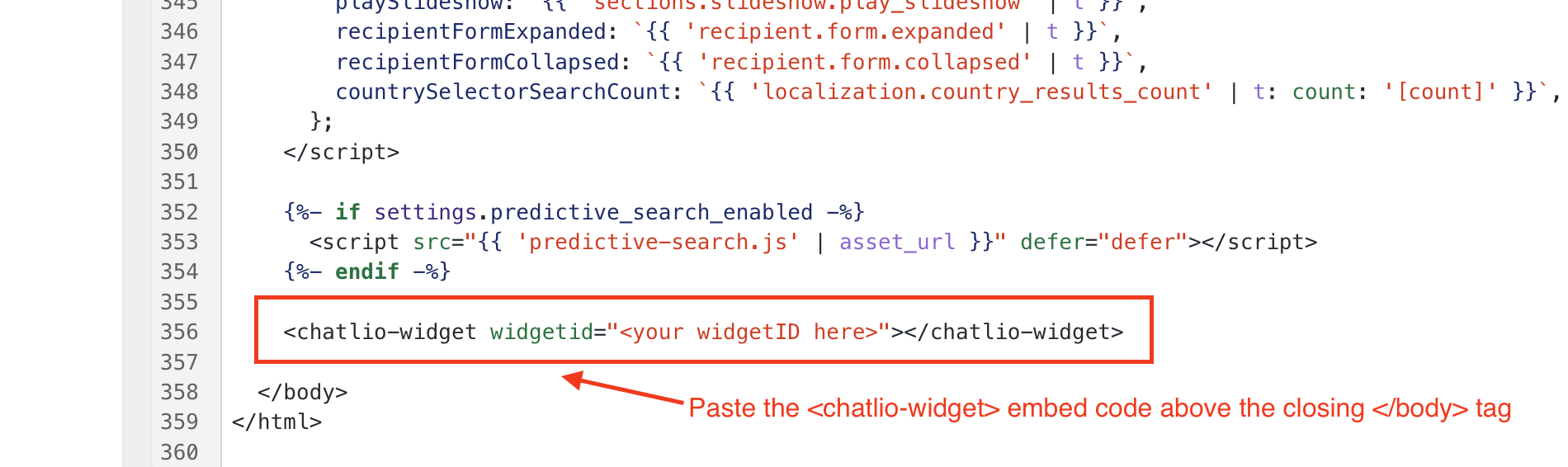
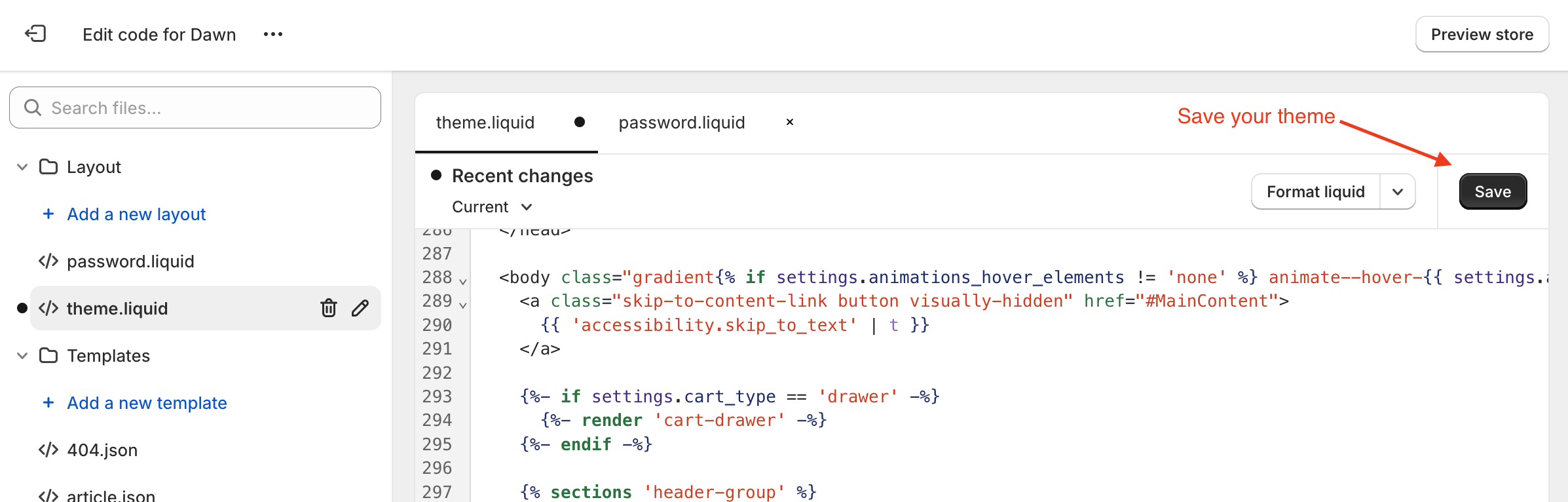
Now back in Shopify go to the bottom of your theme.liquid code and paste your
<chatlio-widget>embed code just above your closing body tag.
-
Save your changes.

-
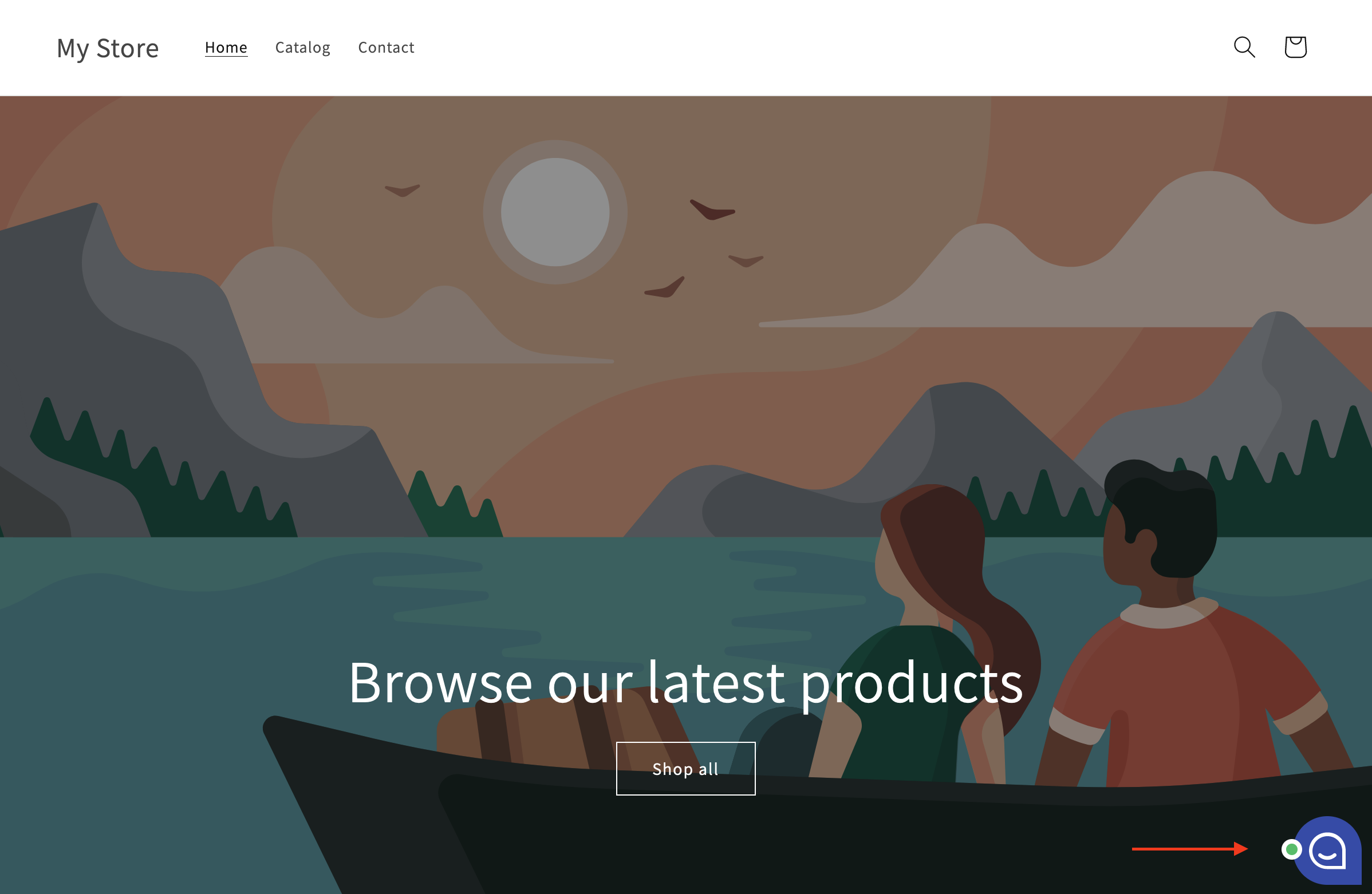
You should now see the closed Chatlio widget in the bottom right of your site.

Embed inline style install steps
By following these steps, you will be basically adding a <script> tag to the <head> of your site and a custom <chatlio-widget> element and container <div> to a code block where you want to embed the widget. Here is how to do it:
-
On the Widget Install tab of the Chatlio dashboard, select “HTML” for your application type and then copy the widget embed code script tag.

-
Now login to Shopify.
-
Customize your theme.

-
Select the settings icon and then choose “Edit code” in the dropdown menu.

-
Choose theme.liquid, paste your widget.js embed code just above the closing head tag, and save your changes.

-
Stay in edit mode on Shopify and go back to the Chatlio dashboard Widget Install tab and copy the embed code in step 4 (make sure “Embed inline” is still selected on step 1).

-
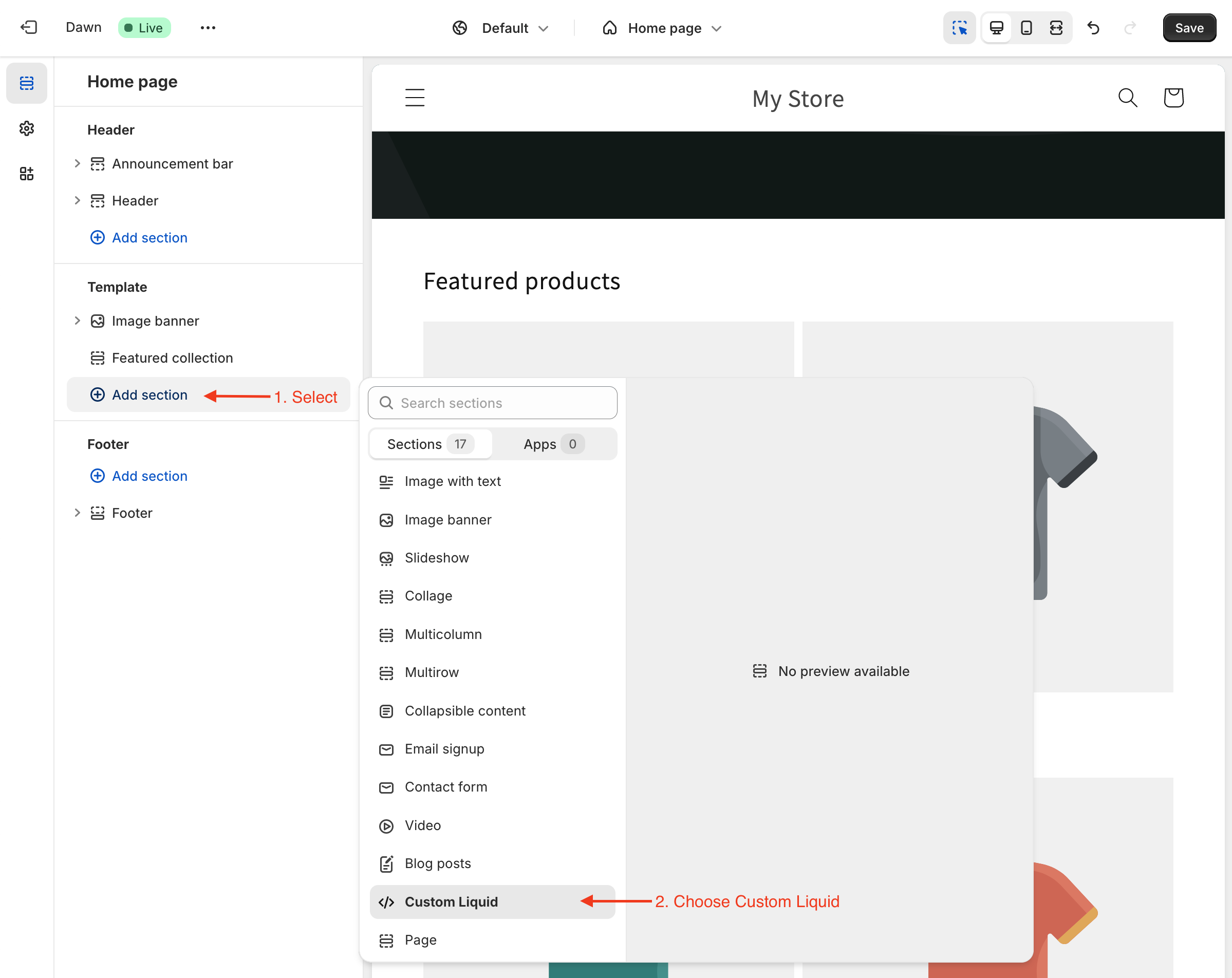
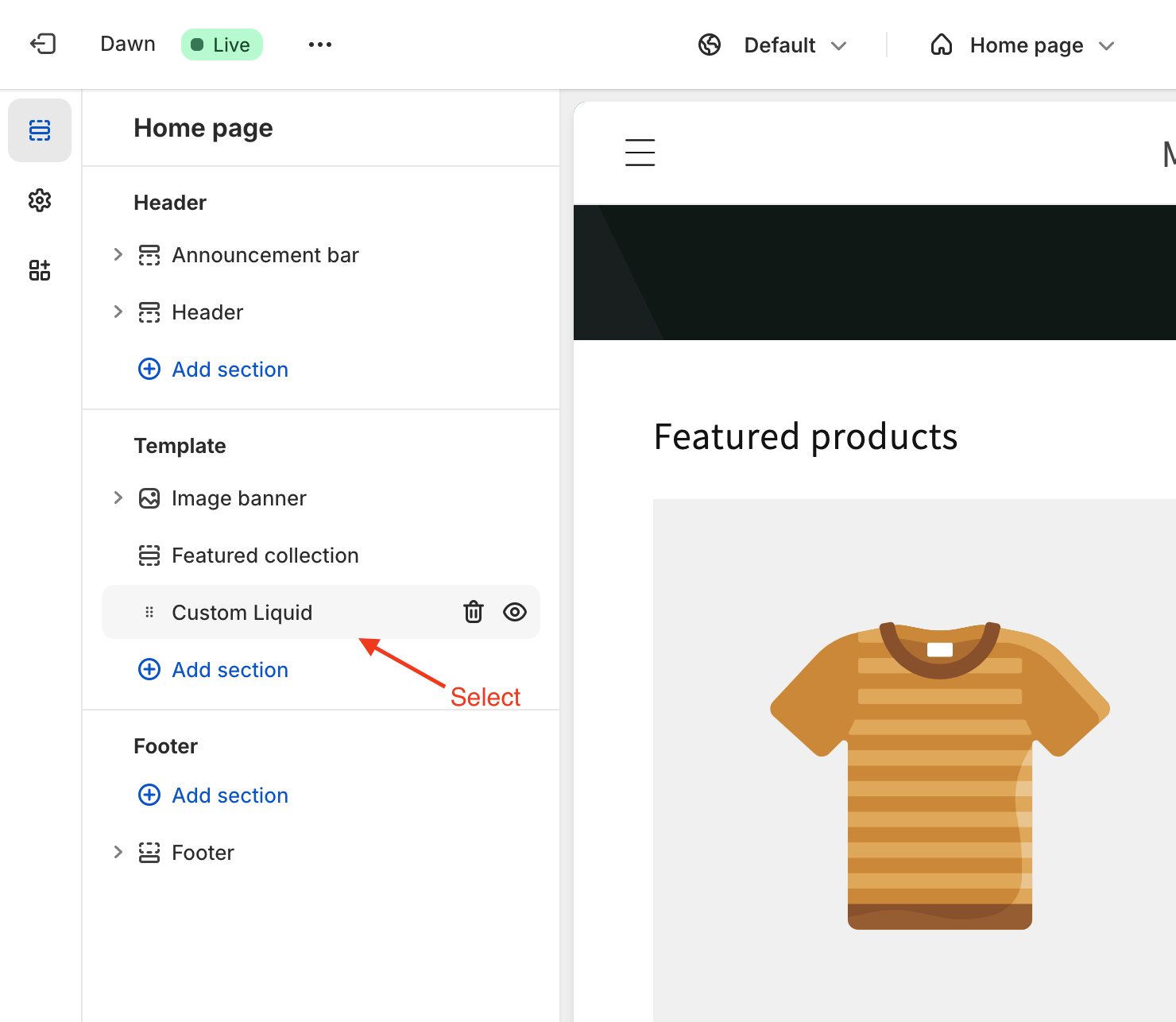
Now back in Shopify choose “Add section” where you want to embed Chatlio and select “Custom Liquid”.

-
Choose “Custom Liquid” that is now in the left navigation.

-
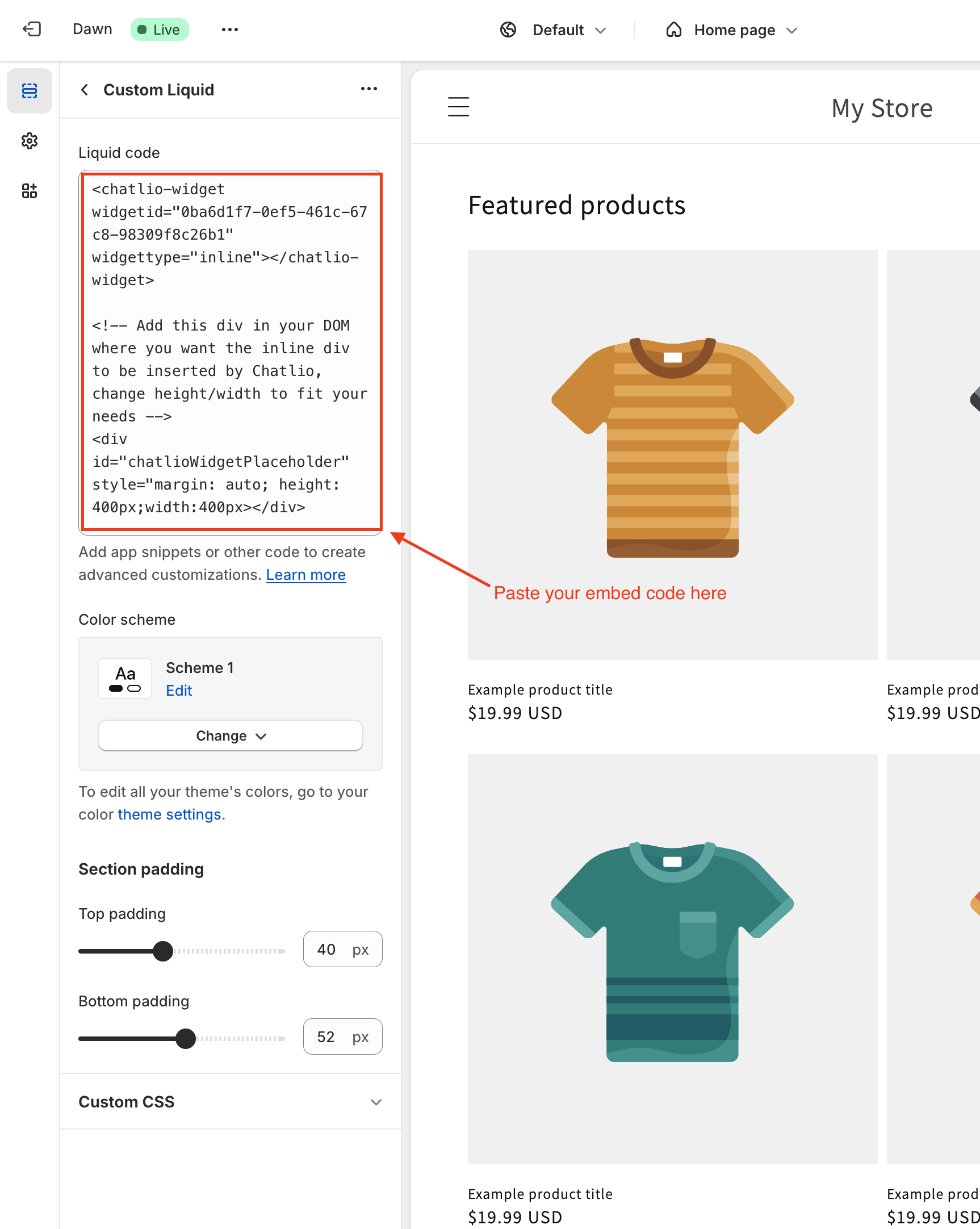
Paste in your Chatlio embed code.

-
You should see the embedded Chatlio chat widget on your page.