Install Chatlio on React
- Open the Chatlio dashboard.
- Choose the widget that you would like to add to your site.
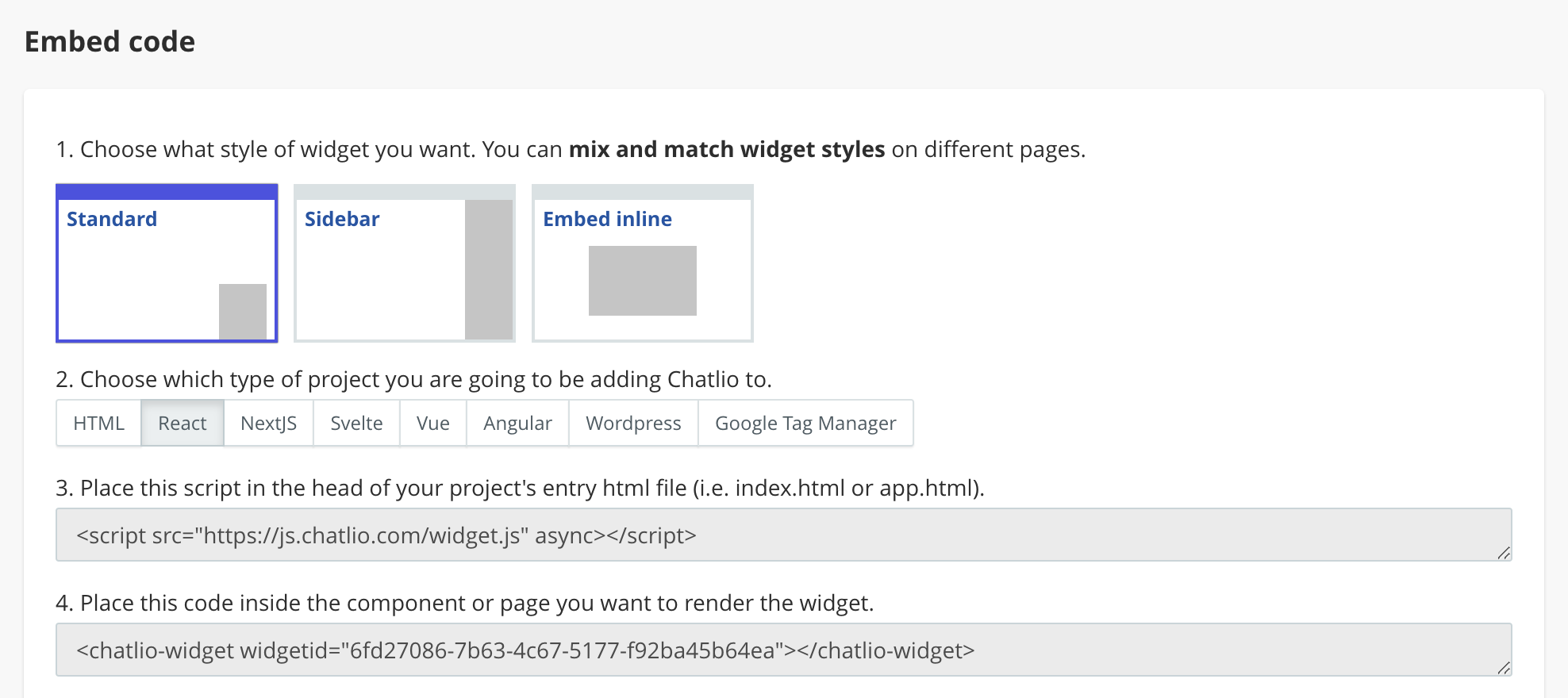
- Select the Widget Install tab, choose your widget style, and then select React.

- Paste your Chatlio widget.js script tag embed code (step 3) into the head of your project’s entry HTML file (i.e. index.html).
- Place your
<chatlio-widget>custom element (step 4) inside the app root (i.e. App.js). If you only want Chatlio on a specific page, add the custom element (and the container div if you’re embedding Chatlio inline) to that page’s component instead.
If you are using TypeScript you will need to let JSX know that you are going to be using the <chatlio-widget> custom element. Otherwise JSX won’t recognize the element and will display a type error. To let JSX know about the Chatlio custom element, you just have to add the following code to your project (i.e. the top of App.tsx):
declare global {
namespace JSX {
interface IntrinsicElements {
'chatlio-widget': ChatlioWidgetAttributes;
}
interface ChatlioWidgetAttributes {
widgetid: string;
// if you add any other Chatlio attributes to <chatlio-widget> like "widgettype", you will need to define its type here.
}
}
}
Using Chatlio’s Widget API in React
If you plan on using Chatlio’s Widget API in your React project, you’ll want to add the API call inside a React useEffect() hook. Let’s say you want to use Chatlio’s identify() method to pass data about your visitor into Slack for your operators to see.
Below is what a simple Support component with Chatlio would look like with Chatlio’s identify() API call. When the Support component’s user prop gets updated it will fire the useEffect hook which will trigger the identify() method.
import React, { useEffect } from 'react';
function Support({ user }) {
useEffect(() => {
if (user) {
document.addEventListener('chatlio.ready', function (e) {
window._chatlio.identify(user.id, {
name: user.full_name,
email: user.email,
});
}, false);
}
}, [user]);
return (
<div className="support-container">
<chatlio-widget widgetid="<your widgetID here>"></chatlio-widget>
</div>
);
}
export default Support;